Azure CORS Ideas – CORS In The Browser – Half Two
CORS within the Browser
To trace to the browser that this picture request has CORS enabled and can due to this fact immediately require the origin header, we are able to truly add an HTML attribute to the picture tag referred to as crossorigin. This kind could be added to most components that will set off a easy request, just like the video, hyperlink, and script tags.
<img crossorigin src=”https://hubfly.com/picture.png”>
<video crossorigin src=”https://hubfly.com/video.mp4”
<hyperlink crossorigin src=”https://hubfly.com/type.css”>
<script crossorigin src=”https://hubfly.com/app.js”></script>
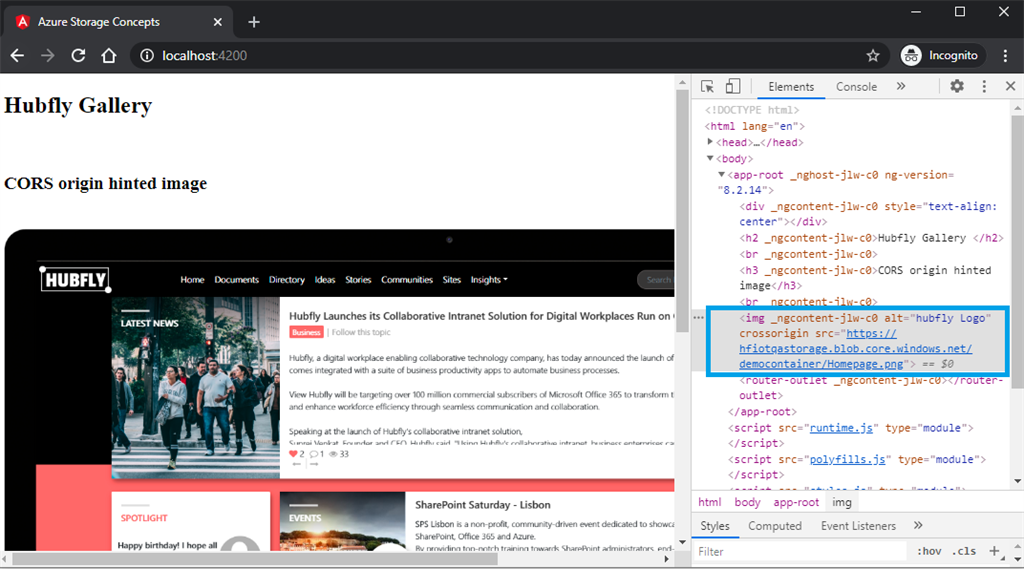
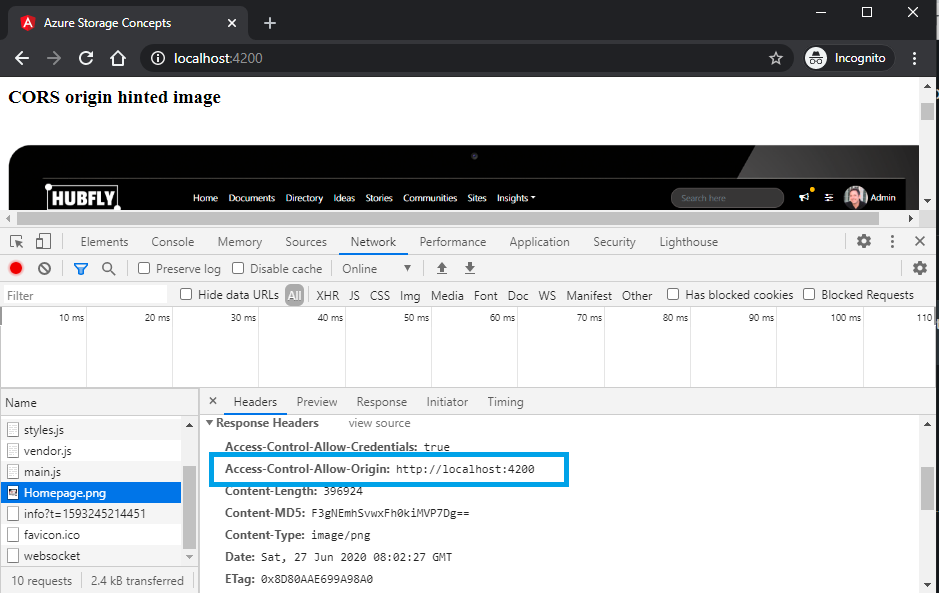
Again within the browser, right here’s an instance of the identical picture request to the Azure storage endpoint with CORS enabled.
Let’s check out the HTML right here, and you’ll see I’ve added the crossorigin attribute. Within the community requests, we are able to see this GET request, and certain sufficient, it has the origin header added, which denotes it’s a CROSS-enabled request.

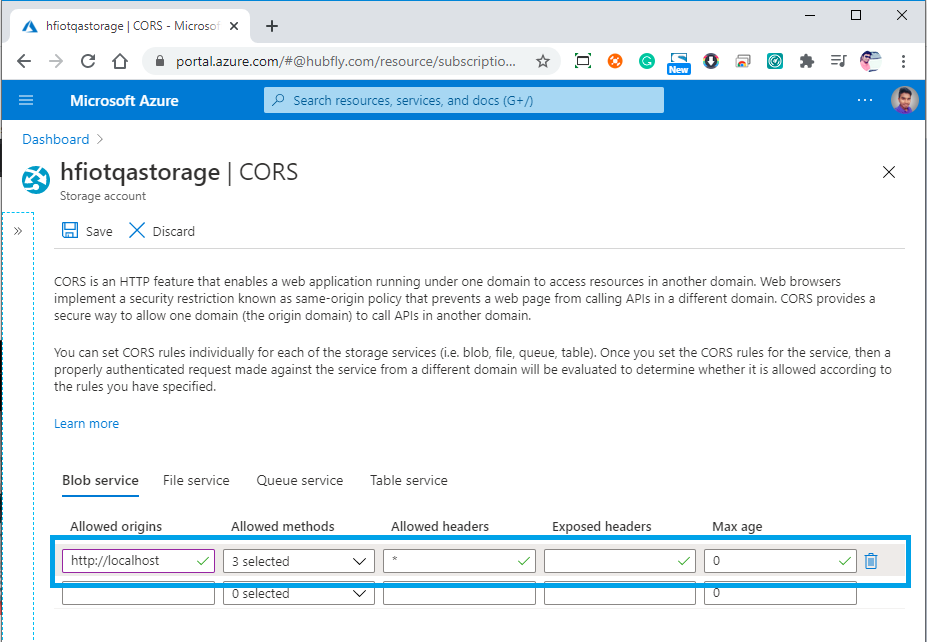
If we check out the response headers, we are able to even see some CORS-related headers come by means of, together with Enable-Credentials and Enable-Origin. Enable-credentials we’ll see about in additional element later. We will see since we’re initiating the request from localhost port 4200, that matches the Enable-Origin header, so Azure permits the request. Now leap again into our Azure Storage account and let’s change the allowed origin so we don’t enable localhost 4200.

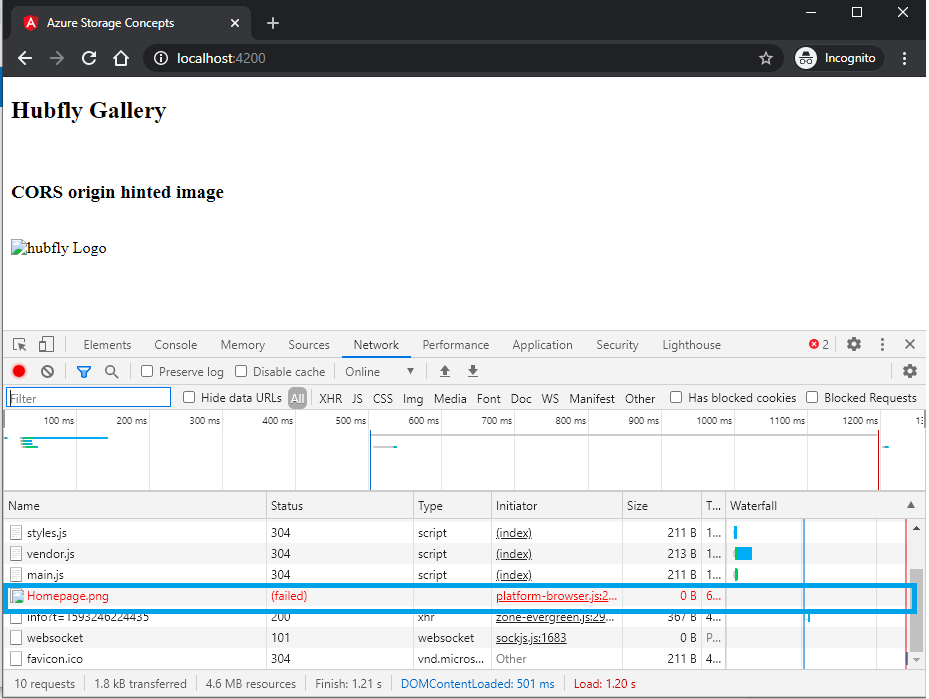
The truth is, let’s simply do the localhost. And let’s leap again to the web page, refresh, and watch the community pane:

And now we are able to see the request was canceled. Since we enabled CORS on this request, Azure has rejected the request to embed the picture, and the browser has canceled the request. How did Azure particularly reject it? Nicely, the error log from the browser says the Enable-Origin header was lacking.
That is how Azure offers with CORS requests. If the incoming request doesn’t match any allowed origin, Azure is not going to even consider the CORS coverage and return a standard response. Because the browser is in search of a CORS response, it doesn’t see one and cancels the request.
That’s it, I hope you could have realized learn how to explicitly allow CORS within the browser by means of HTML and scripting. Within the subsequent article, we are going to see learn how to configure CORS to assist a number of origins and credentials. Be happy to refill the remark field beneath in the event you want any additional help.