Signal-In Web page Customization for Particular Branding in Azure
Introduction
Microsoft Azure permits for sign-in internet web page customization for specific branding. If the group has many applications, they could need the corporate’s look and expertise displayed on their sign-in for the group’s applications. There is perhaps quite a few targets behind this, along with promoting and advertising and marketing. Corporations that use Azure Energetic Listing for identification management can do it by the use of customizing the appearance of the sign-in web page. The Signal-in internet web page customization operate is available for easy and top-class variations of Azure Energetic Listing. You possibly can’t discover this contained in the unfastened model. If you wish to add your exact model web page it looks like your company. On this demo, we’ll learn to create a specific branding sign-in web page in Azure.
Customise Branding
Earlier than transferring ahead, be sure that the photographs (emblem, historic previous, rectangular heritage) you could present on the sign-in internet web page are of the right measurement and dimensions. In case you don’t cope with this, you will waste time importing photos, and ultimately will discover that the branding changes should not carried out.
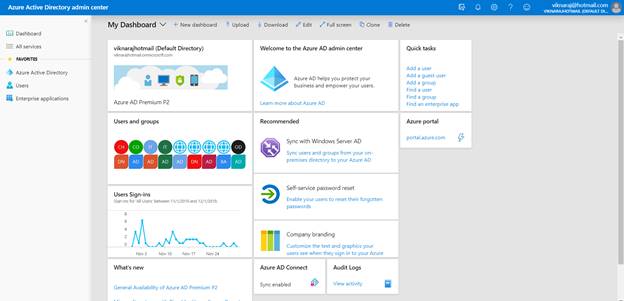
Step 1. Log in to the Azure AD portal.
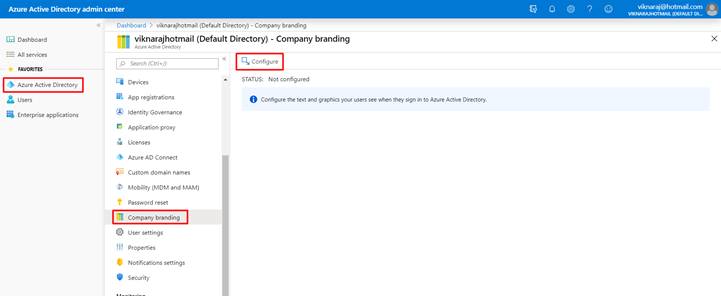
Step 2. Go to the “Azure Energetic Listing” after which choose “Firm branding” below Handle, then click on “Configure”.

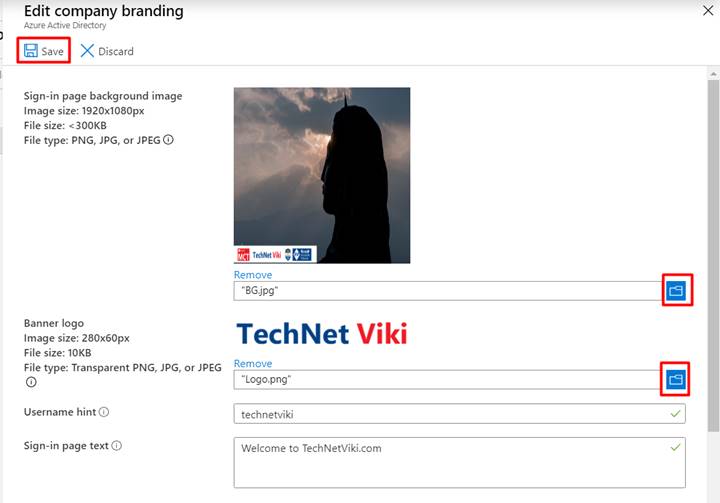
Step 3. Within the Configure firm branding, Add the Background picture that may seem on our sign-in web page, the Picture measurement is “1920 x 1080px”. Add the Banner Brand of your group as effectively. The emblem measurement is “280 x 60 px”. It’s also possible to fill in the remainder of the small print primarily based in your wants.

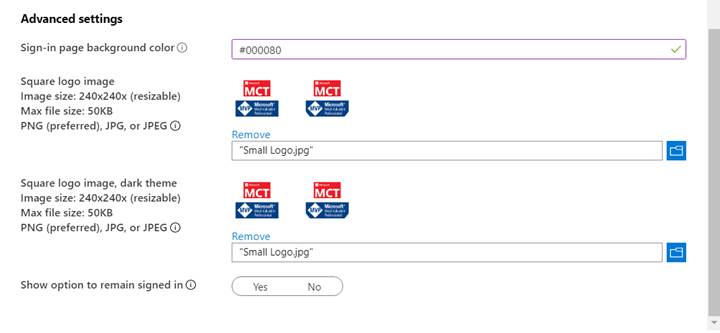
In superior settings, we will outline the background coloration for our sign-in web page utilizing RGB hex code format. The background coloration is used when the background picture can’t be uploaded.

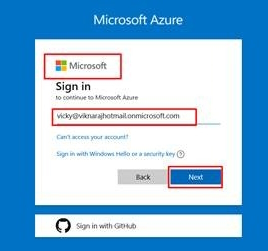
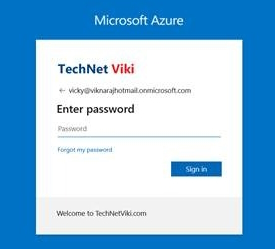
Step 4. Now we’re going to signal into our web page utilizing the next handle.
In our situation, our handle is right here.
This time, our web page Log is the default and our Background coloration is modified to what we’ve added. If you click on subsequent, it’ll routinely change, so click on “Subsequent”.

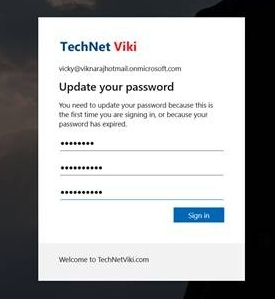
Step 5. Now we will see that our Model has modified.

Step 6. We will confirm that the emblem and Backgrounds we already uploaded have modified.

Abstract
On this demo, we’ve realized tips on how to configure Signal-in web page customization for particular branding utilizing our firm picture, if in case you have any questions, be at liberty to remark beneath.
Know extra about our firm at Skrots. Know extra about our companies at Skrots Companies, Additionally checkout all different blogs at Weblog at Skrots