MSAL for Vanilla JS SPA: Get JWT Entry & ID Tokens
Introduction
The Microsoft Authentication Library (MSAL) serves as a vital instrument for implementing safe authentication in Vanilla JavaScript Single Web page Functions (SPAs). Particularly designed for acquiring JWT (JSON Internet Token) Entry Tokens and ID Tokens, MSAL facilitates seamless integration with Microsoft id companies. By leveraging MSAL in your SPA, you empower your software to deal with authentication processes successfully, guaranteeing the safe retrieval of Entry Tokens for API entry and ID Tokens for consumer id verification. This abstract highlights the importance of MSAL in enhancing the authentication capabilities of Vanilla JS SPAs, contributing to a strong and safe consumer expertise.
Yow will discover the code answer of this text right here MSAL-Vanilla-JS-APP
Microsoft Authentication Library (MSAL)
The Microsoft Authentication Library, generally abbreviated as MSAL, is a set of consumer libraries and instruments supplied by Microsoft to simplify and streamline the implementation of authentication and authorization in functions. MSAL is designed to work with varied programming languages and platforms, together with JavaScript, .NET, Python, and extra.
Particularly, MSAL facilitates the mixing of functions with Microsoft id companies, akin to Azure Lively Listing (Azure AD) and Microsoft Accounts. It permits builders to deal with authentication processes seamlessly, permitting customers to check in securely and acquire entry tokens and ID tokens, that are important for accessing protected sources and verifying consumer id.
MSAL helps varied authentication protocols, together with OAuth 2.0 and OpenID Join, and it supplies a constant and standardized strategy to managing tokens and interacting with id suppliers. Whether or not constructing net functions, cellular apps, or different varieties of software program, builders can leverage MSAL to boost safety and consumer authentication experiences.
JWT entry token & ID token
Entry Token and ID Token are each elements of the OAuth 2.0 and OpenID Join authentication frameworks, and so they serve distinct functions within the authentication and authorization course of.
Entry token
- Definition: An Entry Token is a credential that represents the authorization granted to a consumer (an software or consumer) to entry a particular useful resource or carry out a specific motion.
- Objective: Entry Tokens are used to authenticate the consumer when making requests to entry protected sources on a useful resource server (akin to an API). They convey the permissions granted and are sometimes time-limited.
- Instance use case: In a Single Web page Software (SPA), an Entry Token is perhaps obtained through the authentication course of after which included in API requests to permit entry to the consumer’s information.
ID token
- Definition: An ID Token is a JSON Internet Token (JWT) that comprises claims concerning the id of the authenticated consumer.
- Objective: ID Tokens present details about the consumer, akin to their distinctive identifier, title, and e mail. They’re usually used to confirm the consumer’s id on the consumer facet with out the necessity to make extra requests to an id supplier.
- Instance use case: In an internet software, an ID Token could also be used to show the consumer’s title and profile image on the consumer interface after authentication, offering a customized expertise.
In abstract, Entry Tokens are primarily involved with authorization and useful resource entry, whereas ID Tokens concentrate on offering details about the authenticated consumer. Each tokens play integral roles in securing authentication processes and enabling safe interactions between purchasers and useful resource servers.
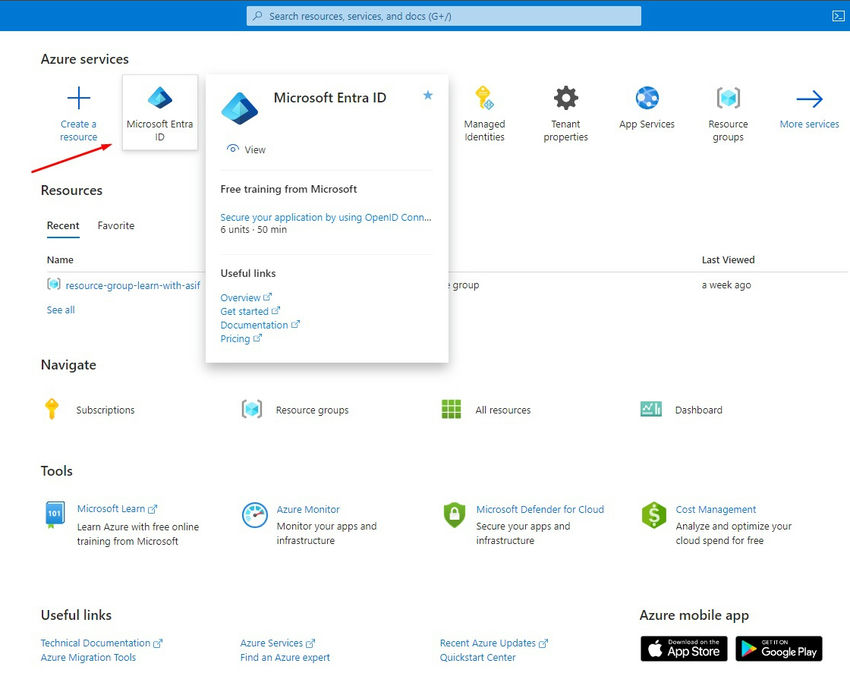
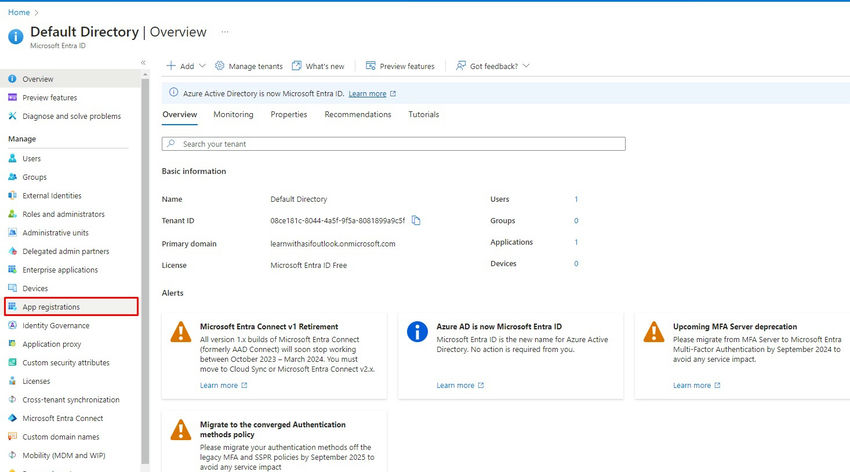
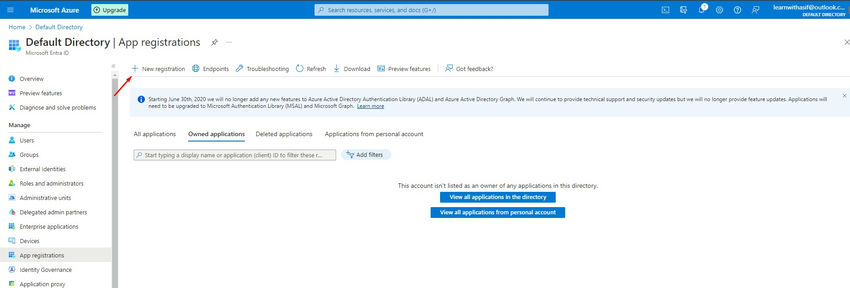
App registration in Microsoft Entra ID


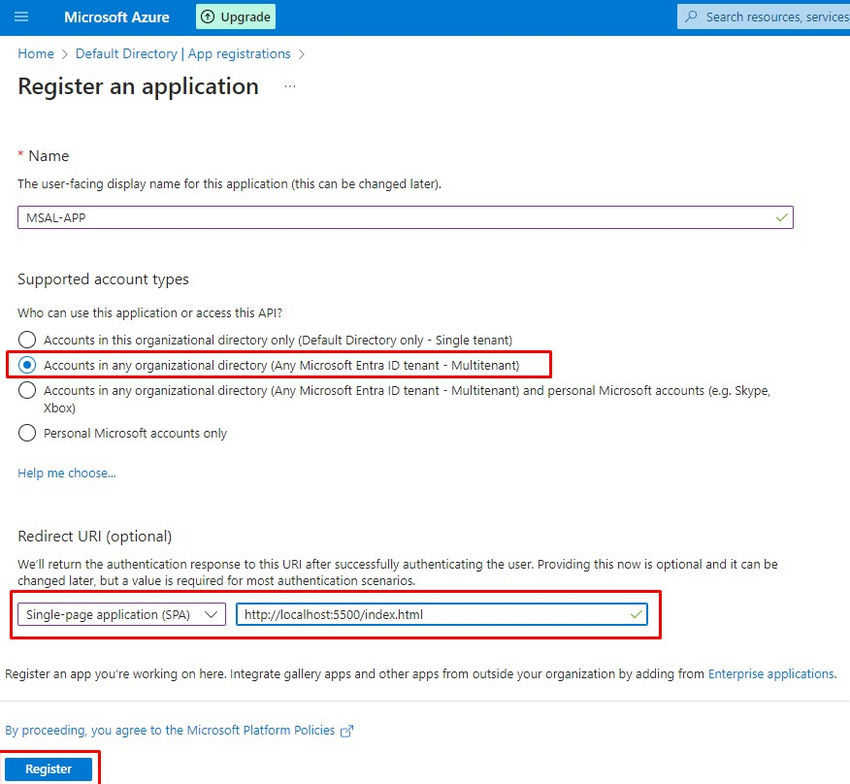
Present the main points and add the URI right here however you can too add the URI after the app registration course of.

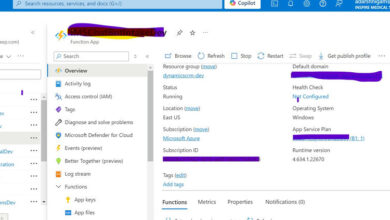
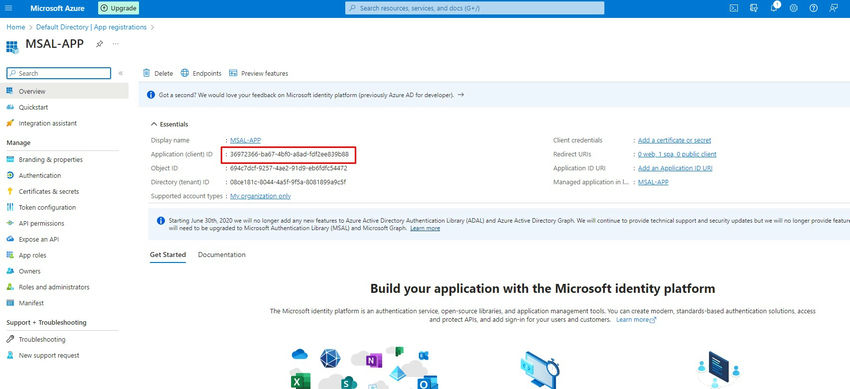
Go to the Overview of the app and replica the appliance (Consumer) ID.

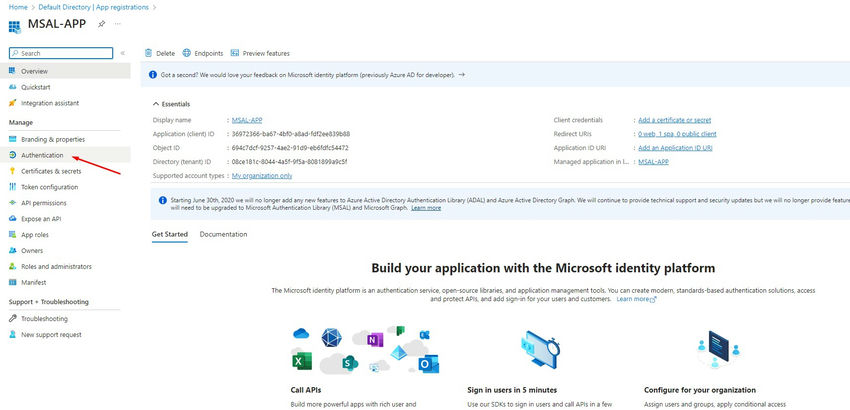
Now go to the Authentication.

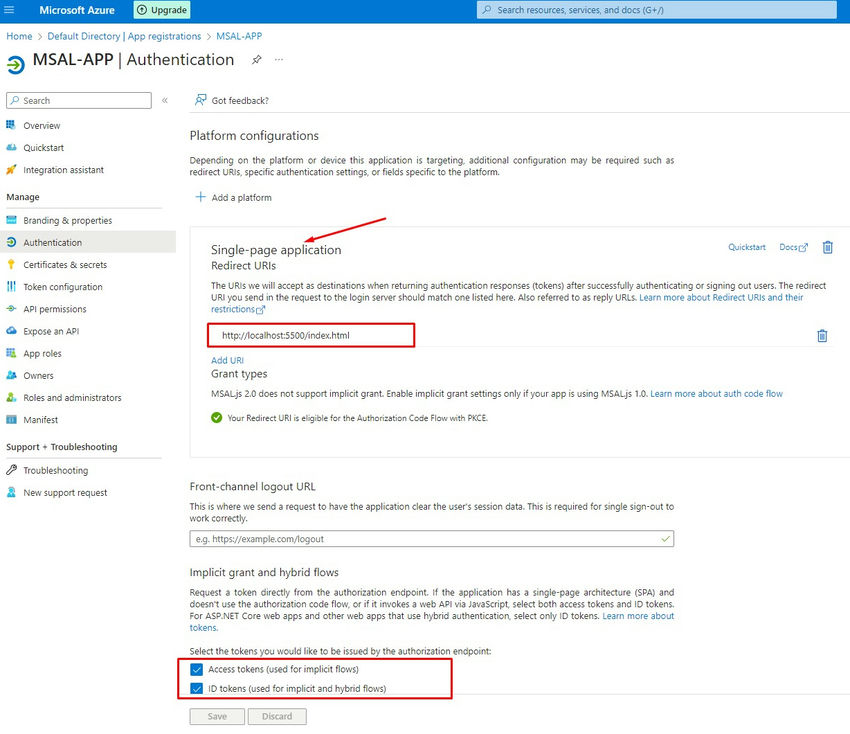
Add a platform choose a Single-page software and supply the URI with localhost.

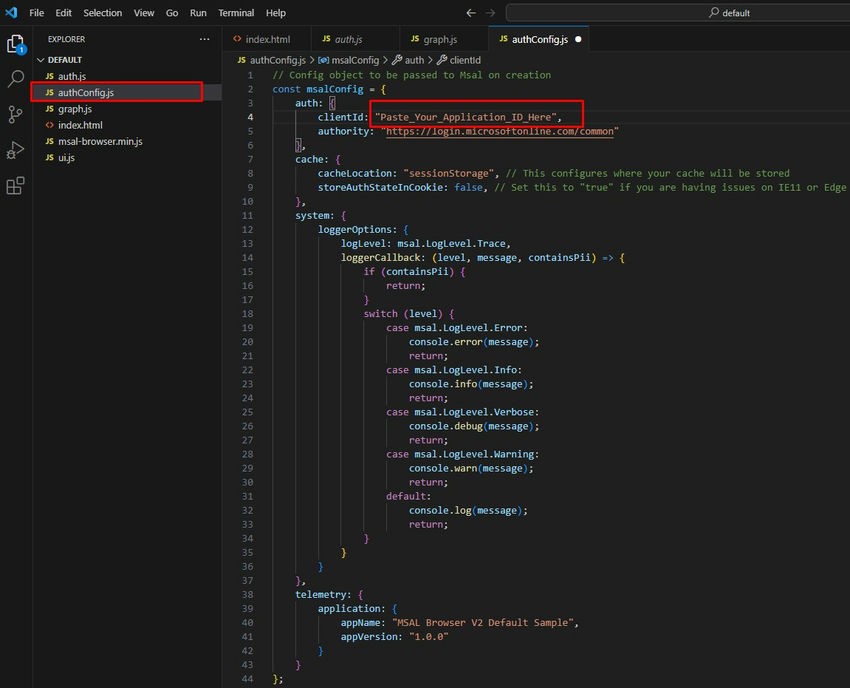
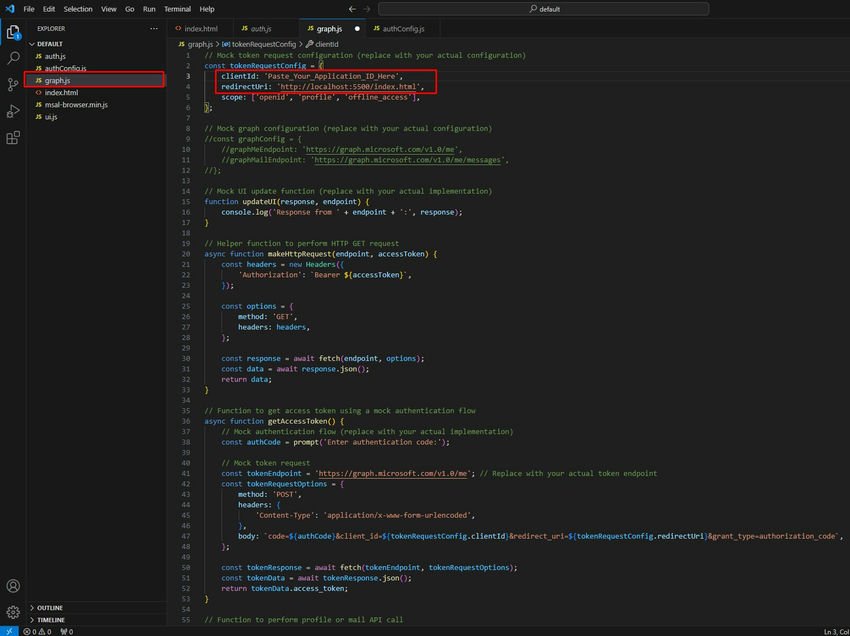
Clone MSAL-Vanilla-JS-APP from the GIT repository then open it in your editor, I’m utilizing Visual Studio Code, so you must make the modifications as highlighted.


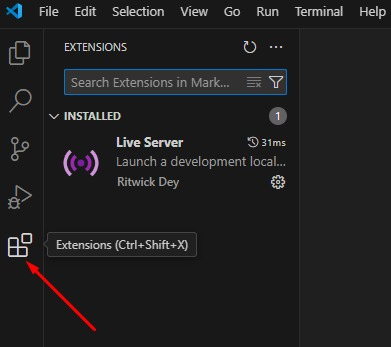
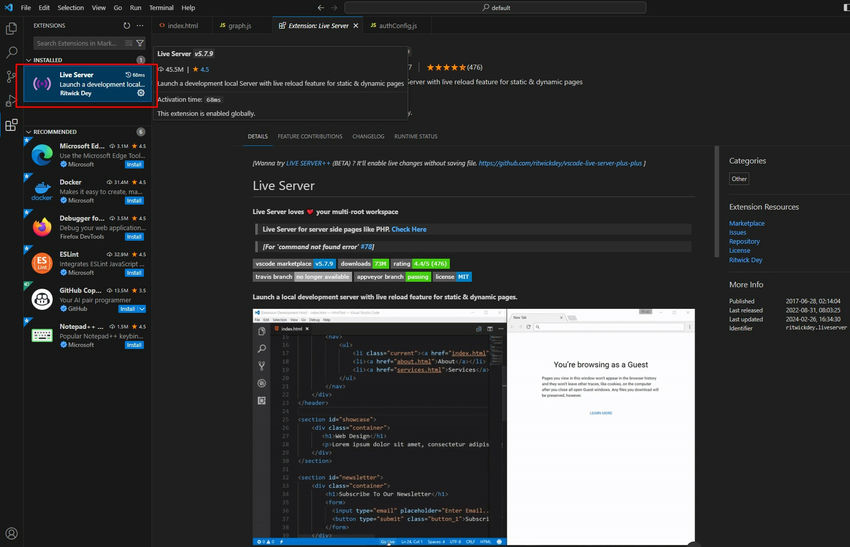
Now bought the the Extension and put in the Reside Server.


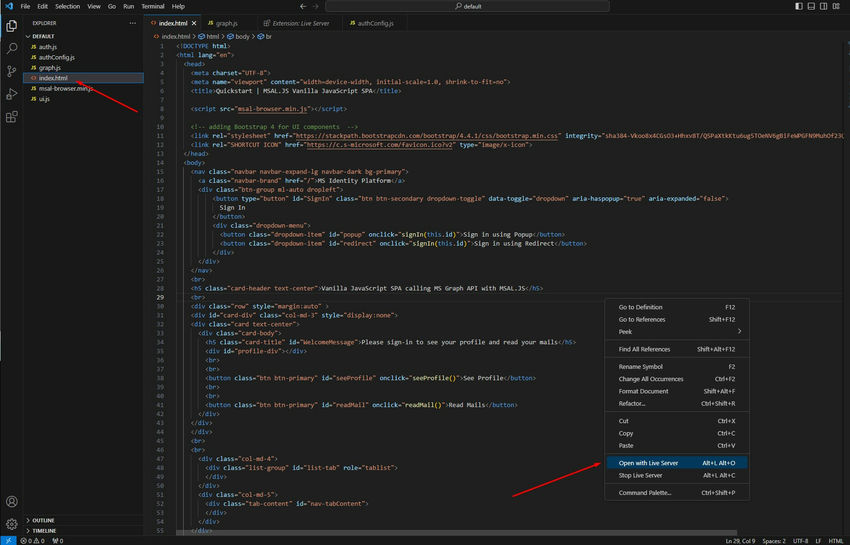
go to the index.html file and open it with Reside Server.

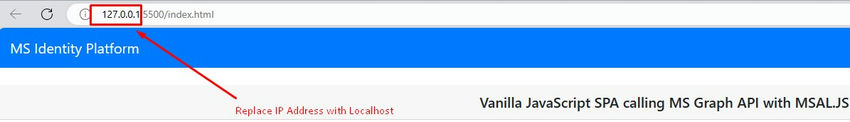
Now your Vanilla JS SPA is up and working, so substitute the IP tackle with localhost to your native setting.
Word. Within the App Registration at Microsoft Entra ID, this IP won’t be allowed that I’ve modified with localhost.

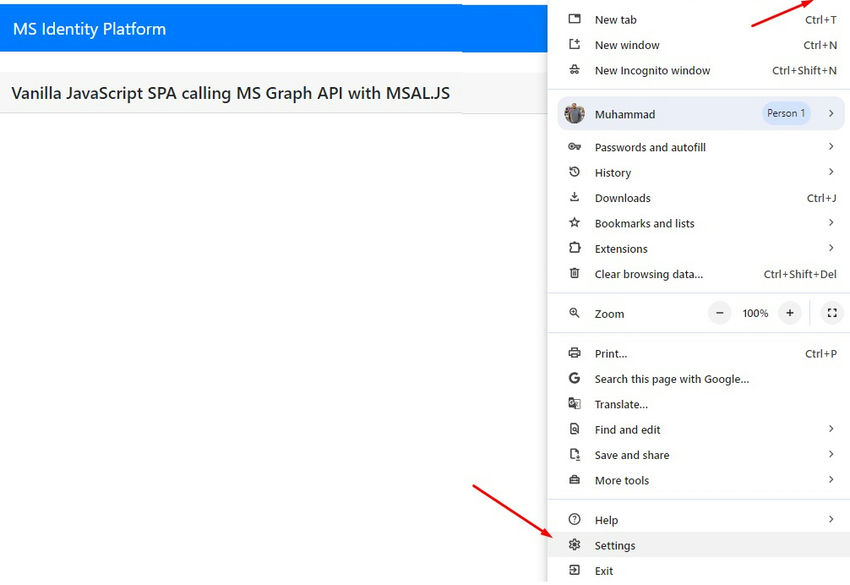
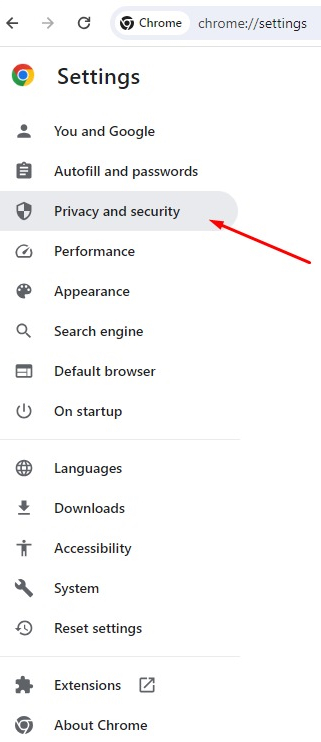
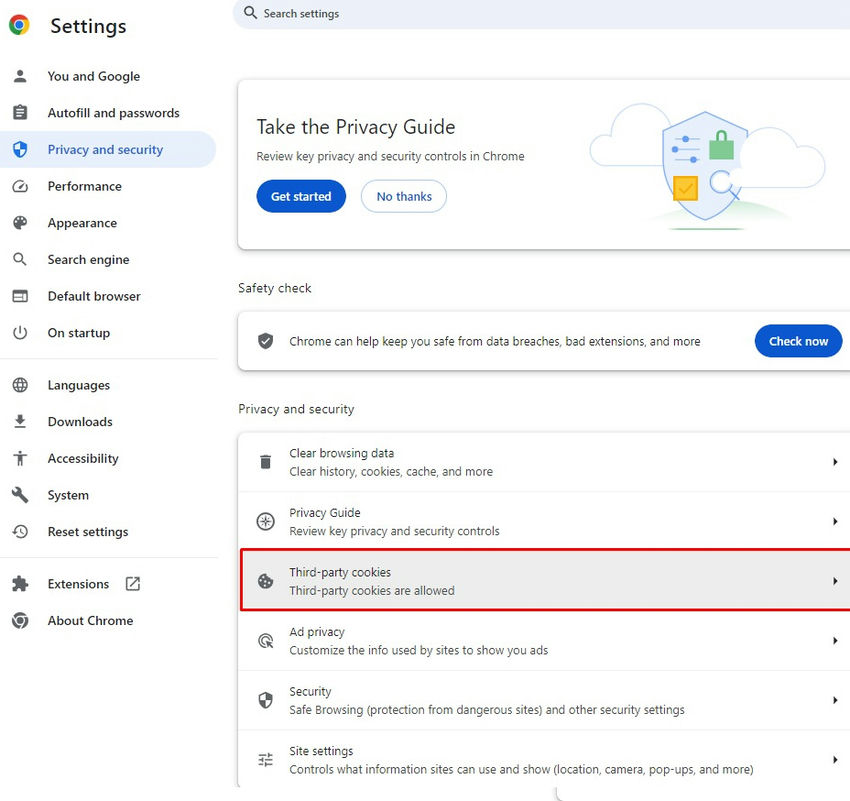
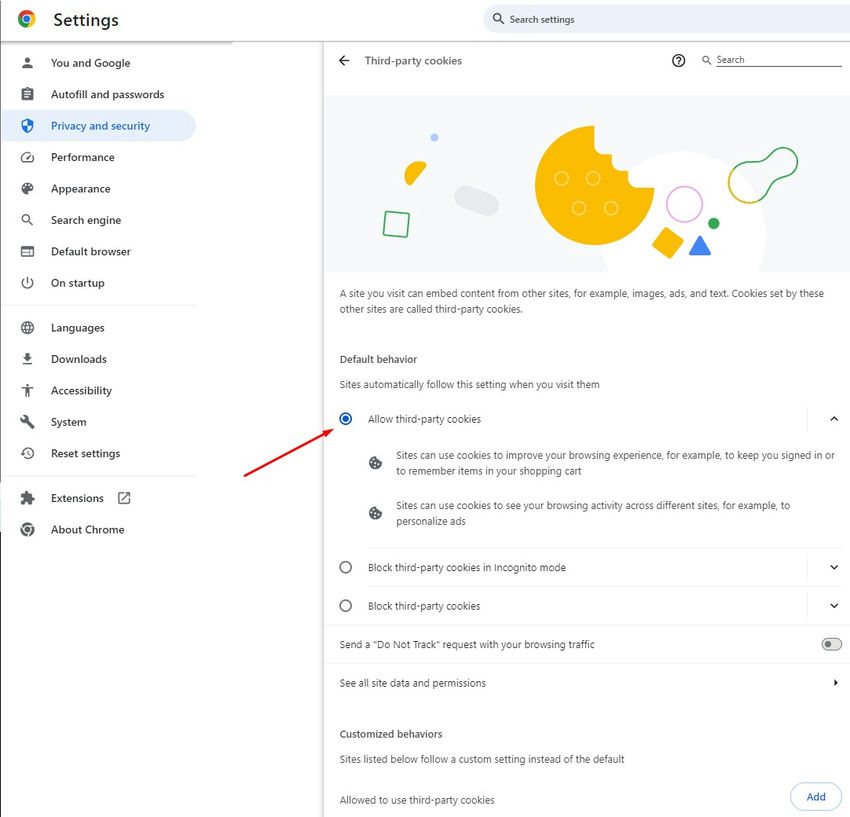
Now you must enable third-party cookies in your browser else you’ll be getting some error.




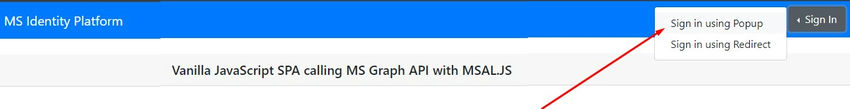
Now go to the app and click on to check in utilizing the popup you can too redirect your self utilizing the second possibility.

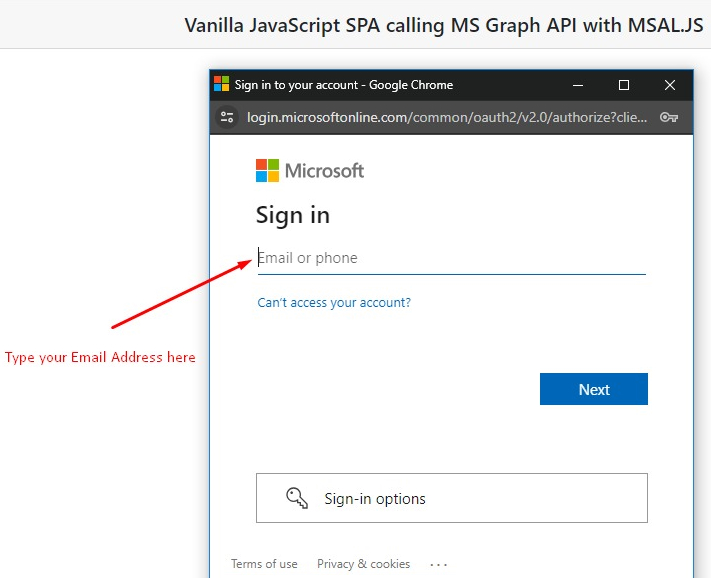
Now in popup will seem in your SPA, so present the credentials and login for getting JWT Entry & ID Tokens.

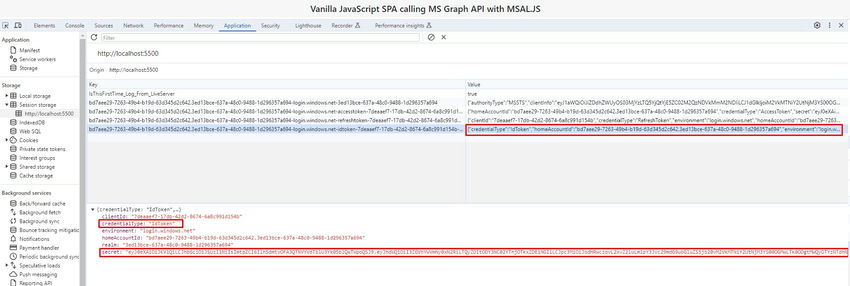
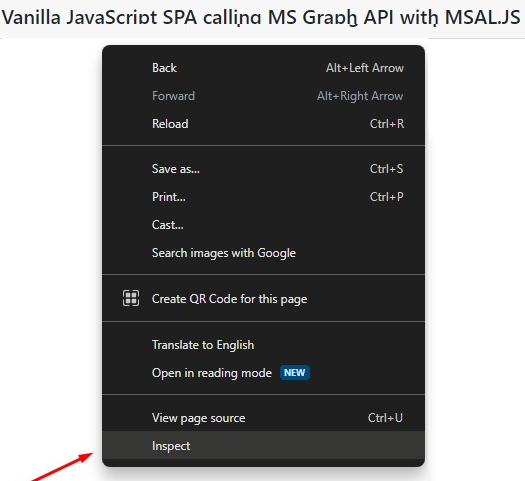
Now examine the browser.

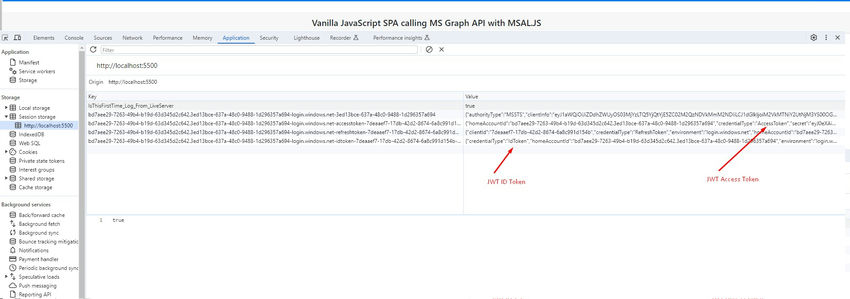
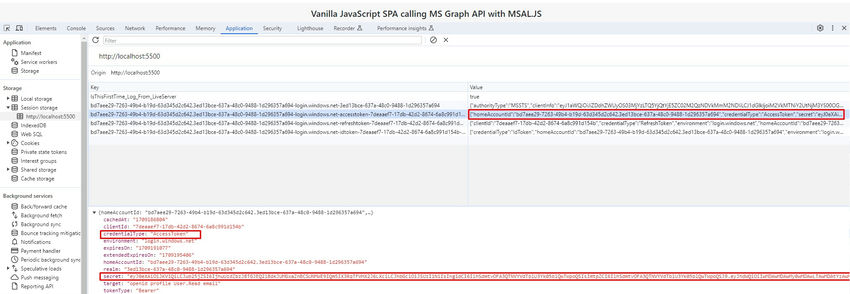
Go to the Software tab choose Session Storage and choose the working app and you can see the Entry and ID tokens as highlighted.

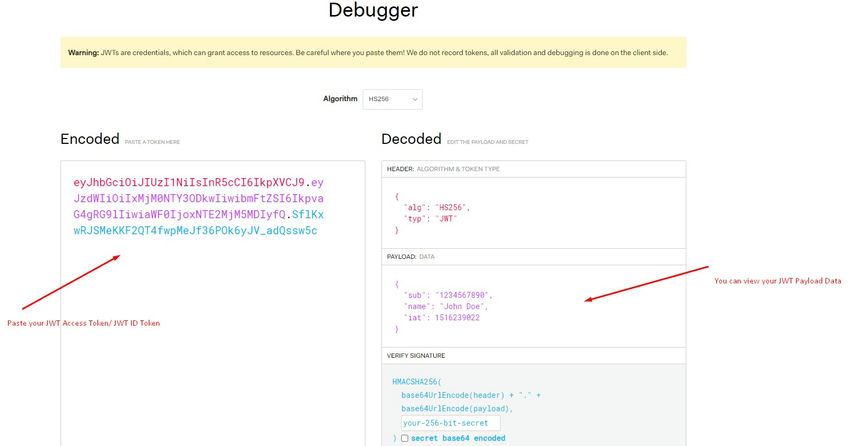
Click on on the Entry Token and you’ll view payload information at JWT.IO.

Click on on the IDToken and you’ll view payload information at JWT.IO.
you possibly can paste the token and consider information within the highlighted locations.

Conclusion
Microsoft Authentication Library (MSAL) emerges as a strong and indispensable instrument for fortifying the authentication mechanisms of Vanilla JavaScript Single Web page Functions (SPAs). By seamlessly integrating with Microsoft id companies, MSAL empowers builders to implement safe authentication processes, guaranteeing the retrieval of JWT (JSON Internet Token) Entry Tokens and ID Tokens. This functionality not solely enhances the appliance’s safety but in addition permits efficient administration of consumer id verification and API entry.
The great information supplied above particulars the steps concerned within the app registration course of in Microsoft Azure, making it accessible for builders to acquire the required credentials, together with the Software (Consumer) ID. The next directions for configuring authentication settings, making code modifications, and deploying the Vanilla JS SPA utilizing Reside Server supply a sensible and hands-on strategy to implementing MSAL.
Furthermore, the article emphasizes the essential roles of Entry Tokens and ID Tokens within the OAuth 2.0 and OpenID Join authentication frameworks. Entry Tokens, serving as authorization credentials, empower purchasers to entry particular sources securely, whereas ID Tokens furnish important consumer id info for a customized and seamless consumer expertise.
The step-by-step walkthrough, accompanied by visible aids and explanatory notes, ensures readability and ease of implementation. From initiating the sign-in course of to inspecting tokens utilizing browser instruments like JWT.IO, the information supplies a complete overview of how MSAL facilitates sturdy authentication in Vanilla JS SPAs.
In essence, by incorporating MSAL and understanding the importance of Entry Tokens and ID Tokens, builders cannot solely improve the safety of their functions but in addition elevate the general consumer authentication expertise. The supplied directions and insights function a worthwhile useful resource for these in search of to implement safe authentication of their Vanilla JS SPAs.
Know extra about our firm at Skrots. Know extra about our companies at Skrots Providers, Additionally checkout all different blogs at Weblog at Skrots