Mastering Azure Blob Storage with ASP.NET Core MVC
Introduction
Azure Blob Storage is a scalable object storage service for unstructured information, equivalent to textual content or binary information. It is designed to retailer giant quantities of knowledge, together with photos, paperwork, media information, and backup information. Azure Blob Storage supplies a cheap and extremely accessible storage resolution, making it best for varied purposes like content material distribution, information backup, and massive information analytics.
Key options of azure blob storage
- Scalability: Retailer petabytes of knowledge and deal with hundreds of thousands of requests per second.
- Safety: Offers encryption at relaxation and in transit, together with fine-grained entry management.
- Excessive Availability and Sturdiness: Affords 99.999999999% sturdiness for objects and a number of replication choices.
- Integration: Simply integrates with different Azure companies, together with Azure CDN, Azure Knowledge Manufacturing unit, and Azure Machine Studying.
- Price-Efficient: Affords varied storage tiers (scorching, cool, and archive) to optimize prices primarily based on entry patterns.
- Knowledge Administration: Helps lifecycle administration insurance policies to automate information retention and deletion.
Professionals of Azure blob storage
- Price-Effectivity: Pay just for the storage you employ, with totally different tiers for various entry wants.
- Scalability: Simply scale storage capability and efficiency to satisfy your wants.
- Accessibility: Entry your information from wherever on this planet through HTTP/HTTPS.
- Safety: Superior safety features guarantee information safety and compliance with trade requirements.
- Integration: Seamlessly integrates with different Azure companies and third-party purposes.
- Knowledge Administration: Automated lifecycle administration helps handle information effectively.
Cons of Azure blob storage
- Complexity: Studying to handle and optimize blob storage for particular use instances will be advanced.
- Prices for Frequent Entry: Frequent entry to information in lower-cost tiers (cool and archive) can incur extra prices.
- Latency: Accessing information from geographically distant areas might introduce latency.
- Restricted Querying Capabilities: Not designed for advanced querying or transactional operations.
Integration with ASP.NET Core MVC
Integrating Azure Blob Storage with an ASP.NET Core MVC utility entails a number of steps.
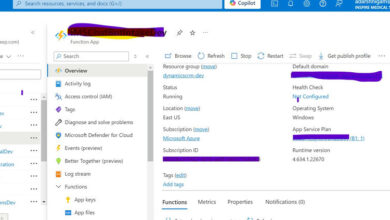
1. Establishing Azure blob storage
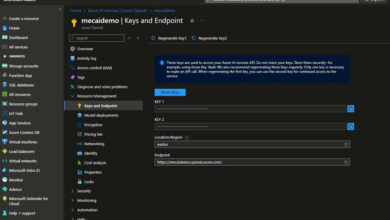
- Create a Storage Account: Go to the Azure portal and create a brand new storage account.
- Get Connection String: Retrieve the connection string from the Azure portal to be used in your utility.
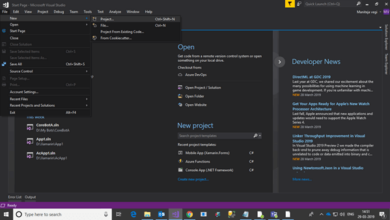
2. Configuring ASP.NET core MVC venture
- Set up NuGet Packages: Set up the required NuGet packages for Azure Blob Storage in your ASP.NET Core MVC venture.
dotnet add package deal Azure.Storage.Blobs - Add Configuration: Add the storage account connection string to your appsettings.json.
{ "AzureBlobStorage": { "ConnectionString": "DefaultEndpointsProtocol=https;AccountName=<your-account-name>;AccountKey=<your-account-key>;EndpointSuffix=core.home windows.internet" } } - Pictures Controller: This controller reveals all of the blob photos contained in the my-images-profile container and reveals them within the desk contained in the Index web page. The controller additionally handles blob add and preview options as properly.
public class ImagesController : Controller { non-public readonly BlobServiceClient _blobClient; non-public readonly BlobContainerClient _containerClient; const string ContainerName = "my-images-profile"; public ImagesController() { _blobClient = new BlobServiceClient("UseDevelopmentStorage=true"); _containerClient = _blobClient.GetBlobContainerClient(ContainerName); _containerClient.CreateIfNotExists(); } // GET: ImagesController public ActionResult Index() { var blobs = _containerClient.GetBlobs(); return View(blobs); } // GET: ImagesController/Particulars/5 public ActionResult Particulars(string blobName) { var blobClient = _containerClient.GetBlobClient(blobName); var url = blobClient.GenerateSasUri(Azure.Storage.Sas.BlobSasPermissions.Learn, DateTimeOffset.UtcNow.AddDays(1)); ViewBag.url = url; return View(); } // GET : Downloading file public ActionResult Obtain(string blobName) { var blobClient = _containerClient.GetBlobClient(blobName); var ms = new MemoryStream(); blobClient.DownloadTo(ms); ms.Place = 0; return File(ms, "utility/octet-stream", blobName); } // GET: ImagesController/Add public ActionResult Add() { return View(); } // POST: ImagesController/Add [HttpPost] [ValidateAntiForgeryToken] public ActionResult Add(IFormFile file) { attempt { if (file is null || file.Size == 0) { return BadRequest(); } _containerClient.UploadBlob(file.FileName, file.OpenReadStream()); return RedirectToAction(nameof(Index)); } catch { return View(); } } // POST: ImagesController/Delete/5 [HttpGet] public ActionResult Delete(string blobName) { attempt { var blobClient = _containerClient.GetBlobClient(blobName); blobClient.DeleteIfExists(); return RedirectToAction(nameof(Index)); } catch { return View(); } } } - Index view: Create Index.chstml view contained in the Picture folder inside views. This may present all of the information contained in the container.
@utilizing Azure.Storage.Blobs.Fashions @mannequin Azure.Pageable<BlobItem> <desk class="desk table-bordered"> <tr> <th>Blob Title</th> <th>Actions</th> </tr> @foreach (var merchandise in Mannequin) { <tr> <td>@merchandise.Title</td> <td> <a asp-action="Particulars" asp-route-blobName="@merchandise.Title">Preview</a> <a asp-action="Obtain" asp-route-blobName="@merchandise.Title">Obtain</a> <a asp-action="Delete" asp-route-blobName="@merchandise.Title">Delete</a> </td> </tr> } </desk> - Particulars view: Create Add. cshtml file contained in the Picture folder inside views. This web page reveals the picture straight.
<img src="https://www.c-sharpcorner.com/article/mastering-azure-blob-storage-with-asp-net-core-mvc/@ViewBag.url" /> - Add view: Create Add. cshtml file contained in the Picture folder inside views. This manner uploads a picture and posts it to ASP.NET Core MVC Motion.
<kind asp-action="Add" enctype="multipart/form-data"> <enter sort="file" identify="file" class="form-control" /> <button sort="submit">Save</button> </kind>
Conclusion
Azure Blob Storage is a strong, scalable, and cost-effective storage resolution for unstructured information. Integrating it with an ASP.NET Core MVC utility is simple, permitting builders to construct strong purposes that may deal with giant quantities of knowledge effectively. By following the steps outlined above, you may leverage Azure Blob Storage’s capabilities to reinforce your internet purposes with safe and scalable storage options.
Supply Code
You’ll be able to entry the code from my AzureEssentialSeries Github Repo. Please give it a begin for those who prefer it.
Video Tutorial
You’ll be able to watch the Azure Necessities present Episode 3 on CSharpTV for this matter. You may as well watch this video on my LinkedIn.
Know extra about our firm at Skrots. Know extra about our companies at Skrots Providers, Additionally checkout all different blogs at Weblog at Skrots