Software Insights In MVC Core And Internet API Core
Introduction
On this article, we find out about find out how to use utility insights in native environments for ASP Core purposes, configuration, and setup from finish to finish.
Conditions
- MVC Core
- Internet API Core
- Console Software
Observe the beneath steps.
Step 1
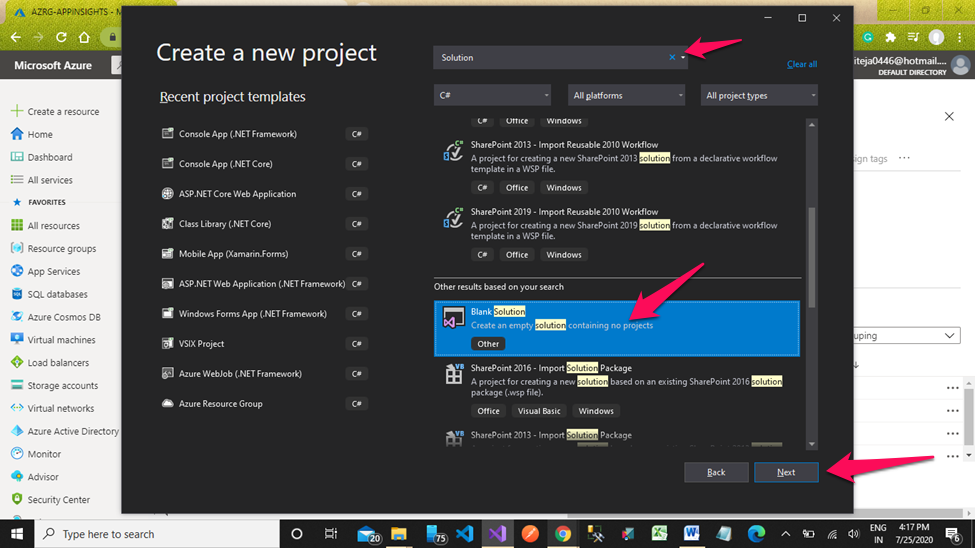
- Open Visual Studio 2019 -> Goto File –> Venture ,
- Search ‘Clean Resolution’ within the search bar to additional filter the templates,
- Choose ‘Clean Resolution’ and Click on on the ‘Subsequent’ choice, as proven beneath.
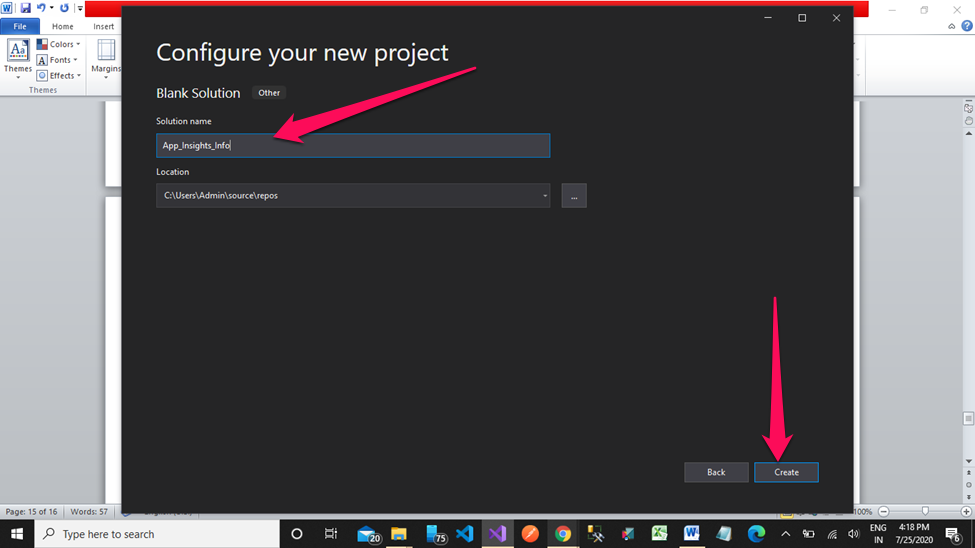
Step 2
Present a sound resolution identify your clean resolution, select a disk location for the answer code path, and click on on the ‘Create‘ button.

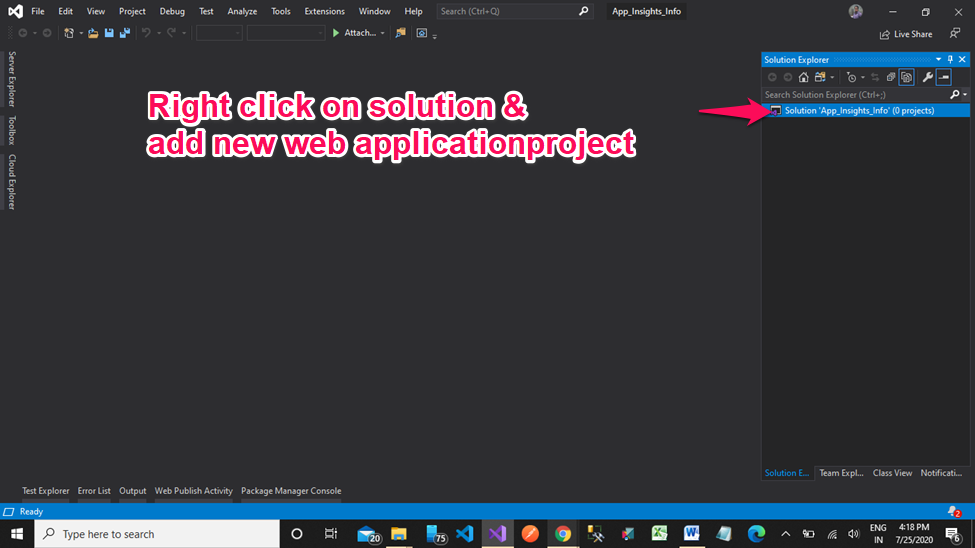
Step 3
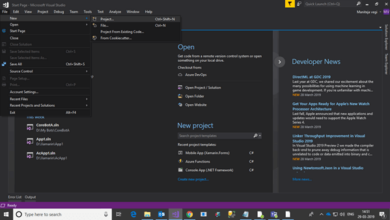
Now an Empty Resolution was created. Subsequent, create a brand new MVC core internet utility by right-clicking on the answer, which is proven beneath.

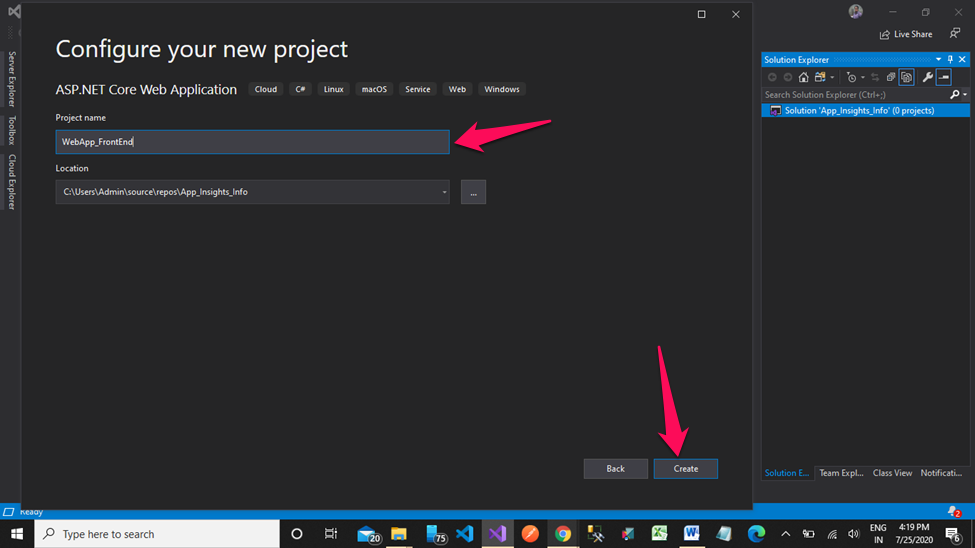
Step 4
As proven within the beneath picture, now we have the choice to create a brand new challenge. So, identify your challenge and click on on the ‘Create‘ button.
If you wish to add an extra challenge to an answer, right-click the answer node in Resolution Explorer and select Add > New Venture .

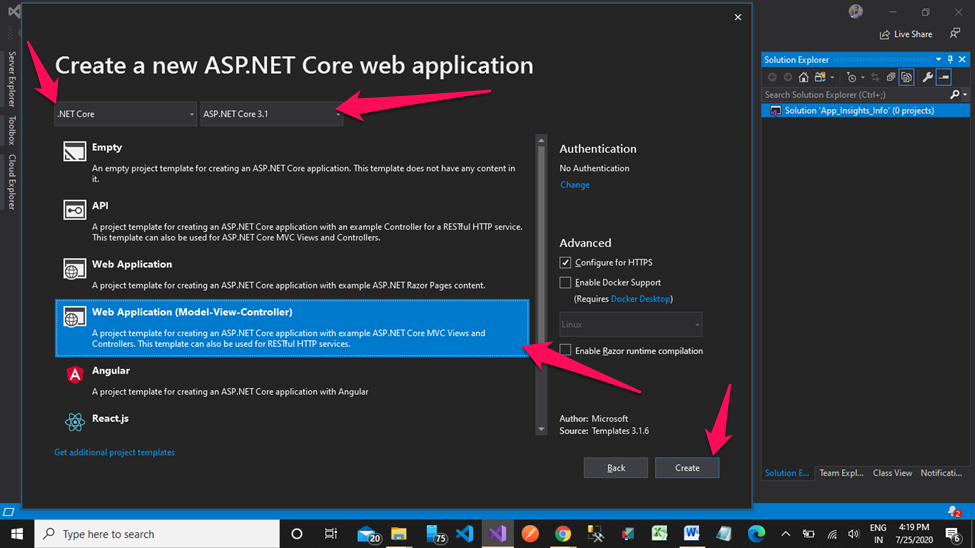
Step 5
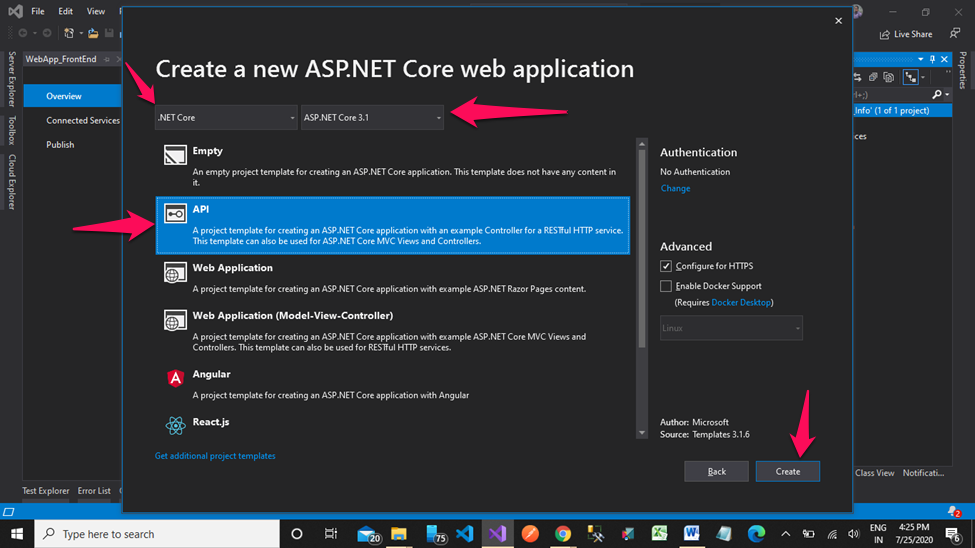
Choose .NET Core and ASP.NET Core 3.1 as proven in beneath filters and Choose MVC Internet utility and click on on the ‘Create‘ button as proven within the beneath screengrab.

Step 6
If you wish to add an extra challenge to an answer, right-click the answer node in Resolution Explorer and select Add > New Venture .
Now we’re required to have yet another utility for API. Choose legitimate filters and Internet API challenge template, then click on on the ‘Create‘ button.

Step 7
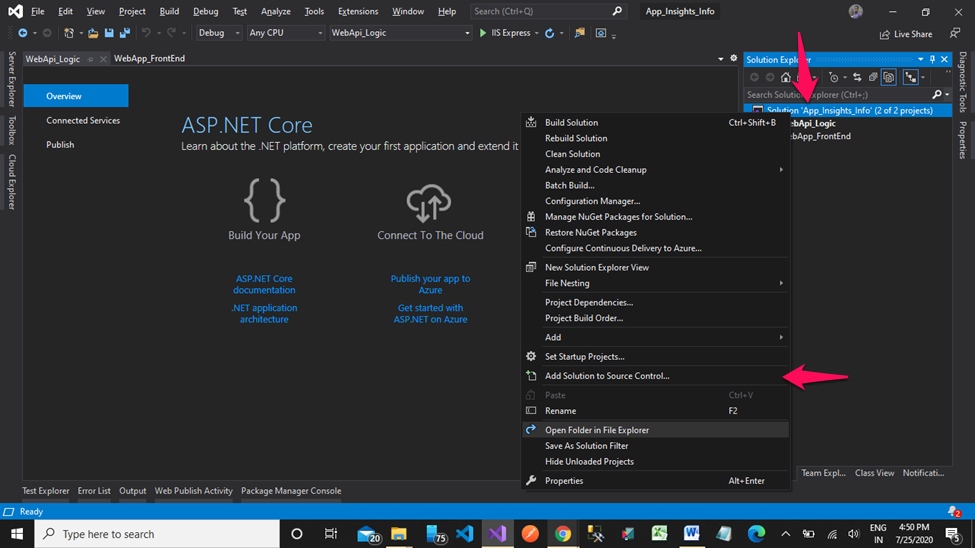
Now go to your VS 2019, right-click on my resolution and choose ‘Add Resolution To Supply Management’ for an answer path to push my code in GITHUB.

Step 8
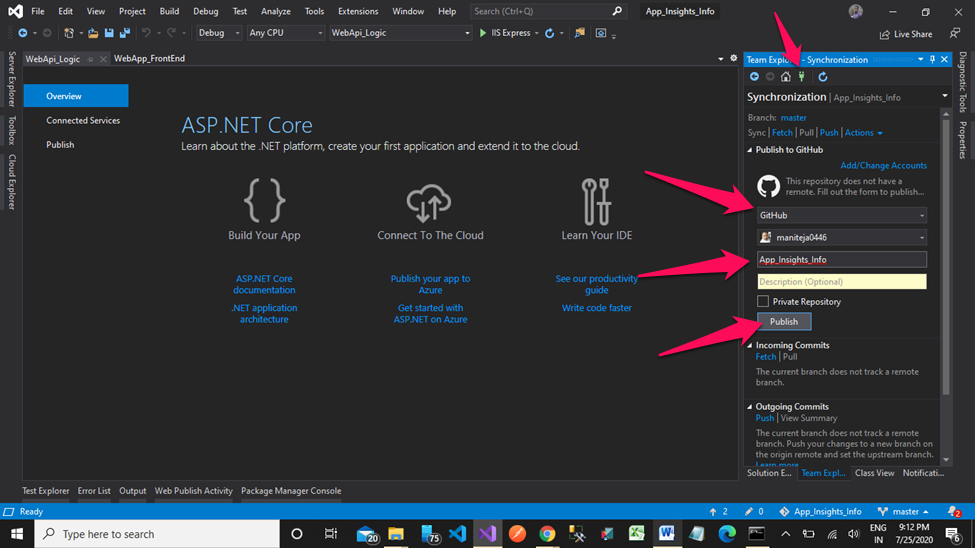
Go to Group explorer — > join image –> choose legitimate electronic mail id’s to create a brand new repository and click on on publish.

Step 9
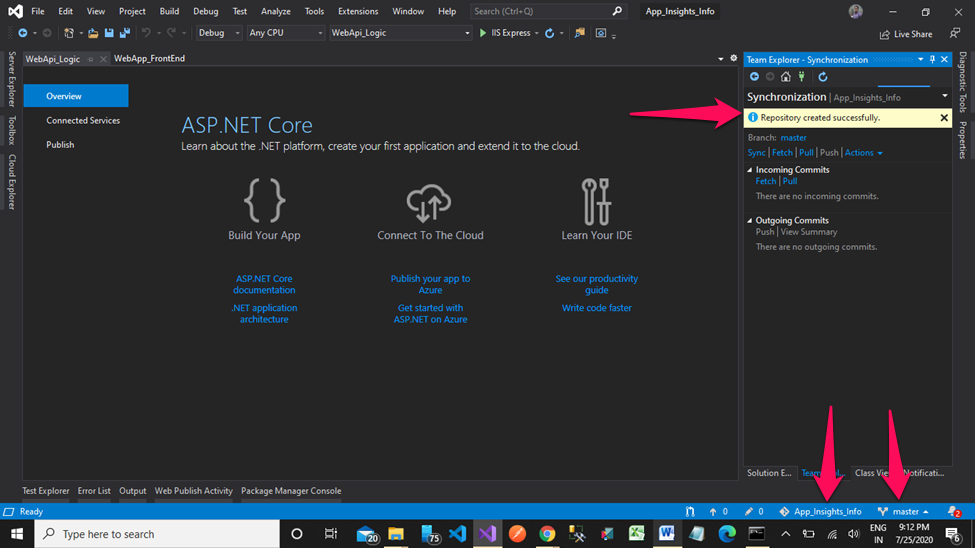
Now we efficiently pushed code to the GITHUB repository,
Observe: For those who’ve any points with code pushing, the error might be logged within the output panel in Visual Studio 2019

Step 10
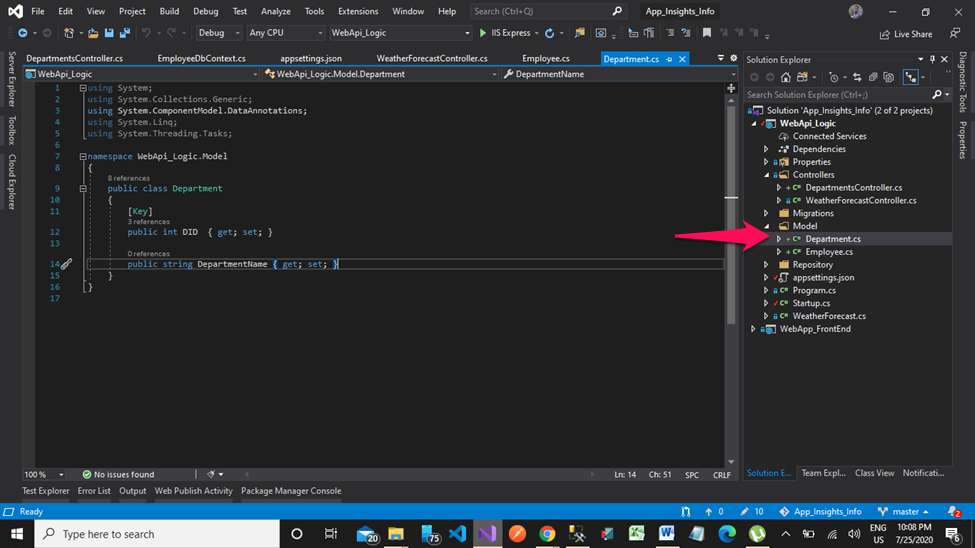
Add a mannequin class within the Mannequin folder in Internet API challenge for Division entities.

Step 11
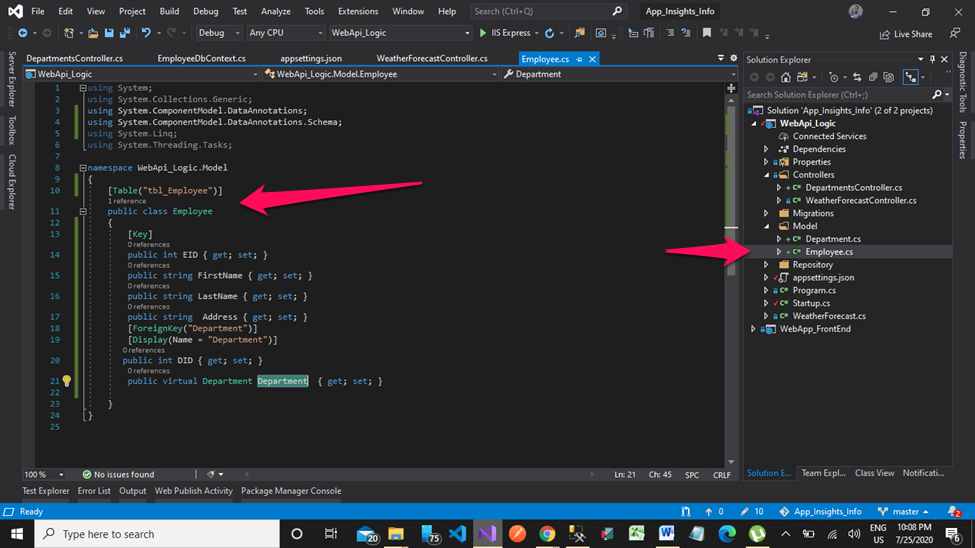
Add a mannequin class within the Mannequin folder in Internet API challenge for Worker entities.

Step 12
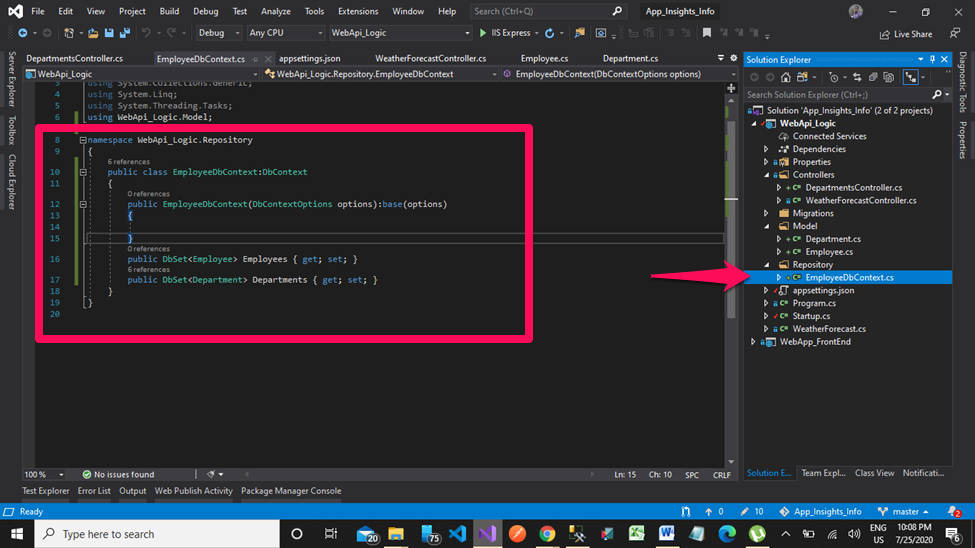
Add Repository Folder for DBContext class, Add Staff and Departments references as proven within the beneath screenshot.

Step 13
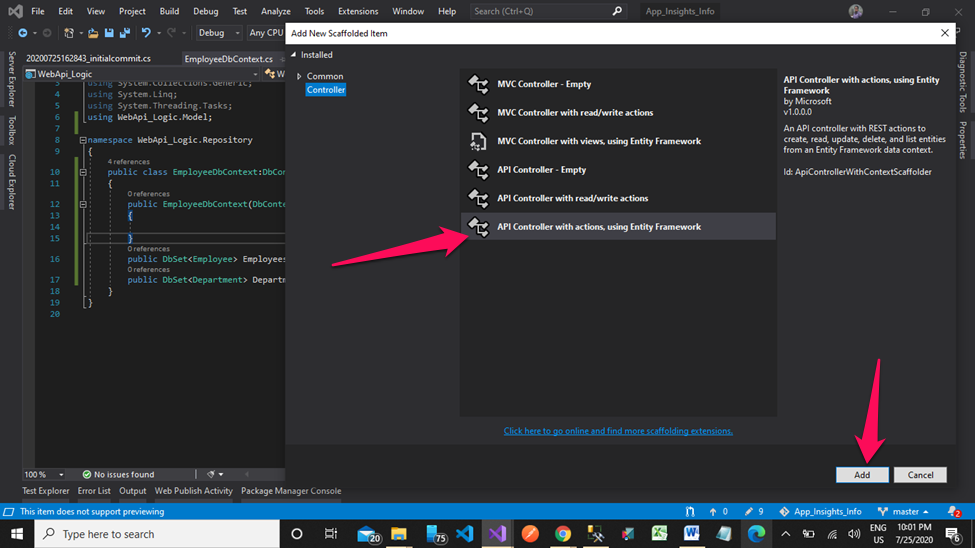
Add API Controller for Worker and Division utilizing EF, as proven within the beneath screenshots.
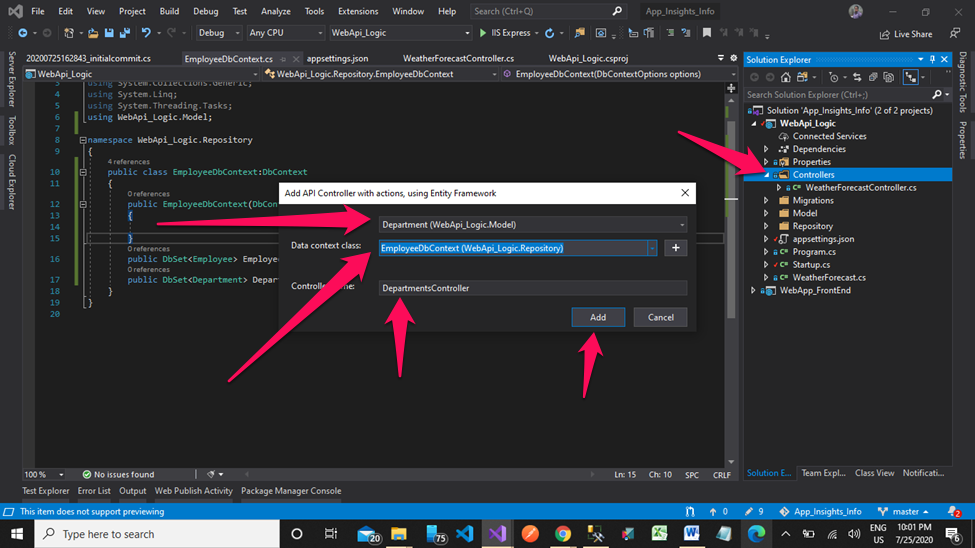
- Proper-Click on in your Controllers Folder within the challenge node. Click on on Add New Merchandise, and choose the API controller with actions utilizing the entity framework. Then click on on ‘Add‘ button

Division Controller
Choose the Division Mannequin and Knowledge context class i.e., ‘DBContext’. The controller identify is Departments Controller.

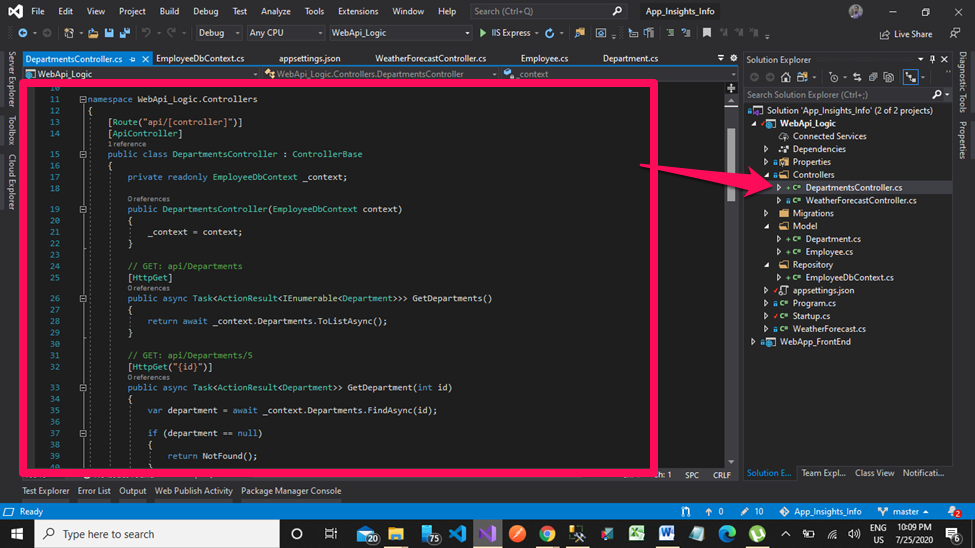
Division Controller
- Use CRUD operations that are created by Division Controller Creation Course of.

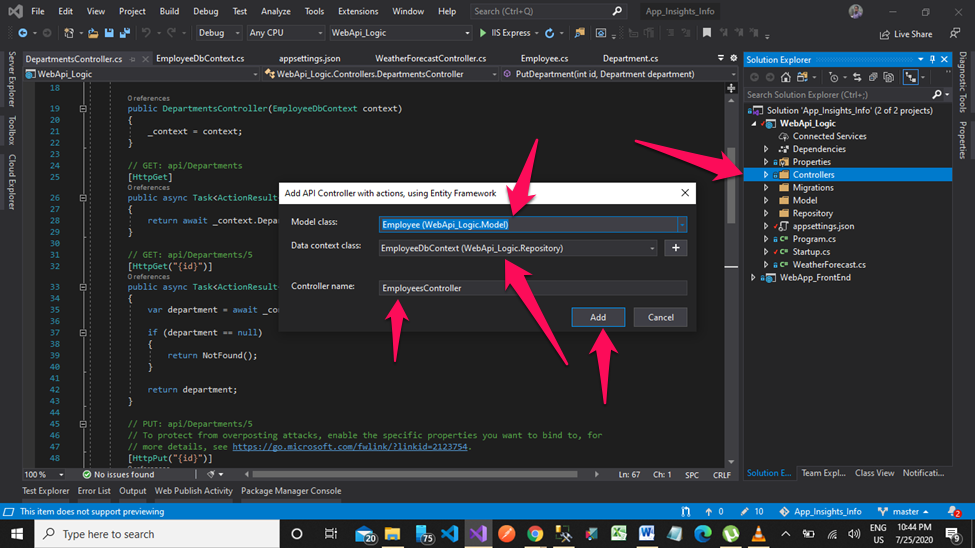
Step 14 – Worker Controller
- Observe Step 13 course of for the Worker Controller creation course of.

Step 15
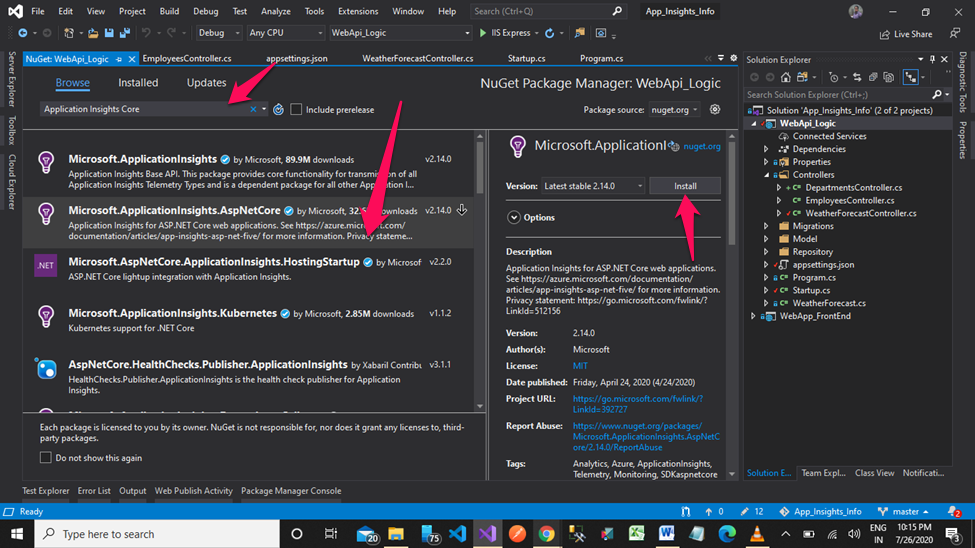
Now set up utility insights references via the NuGet bundle supervisor, as proven within the beneath screenshot.

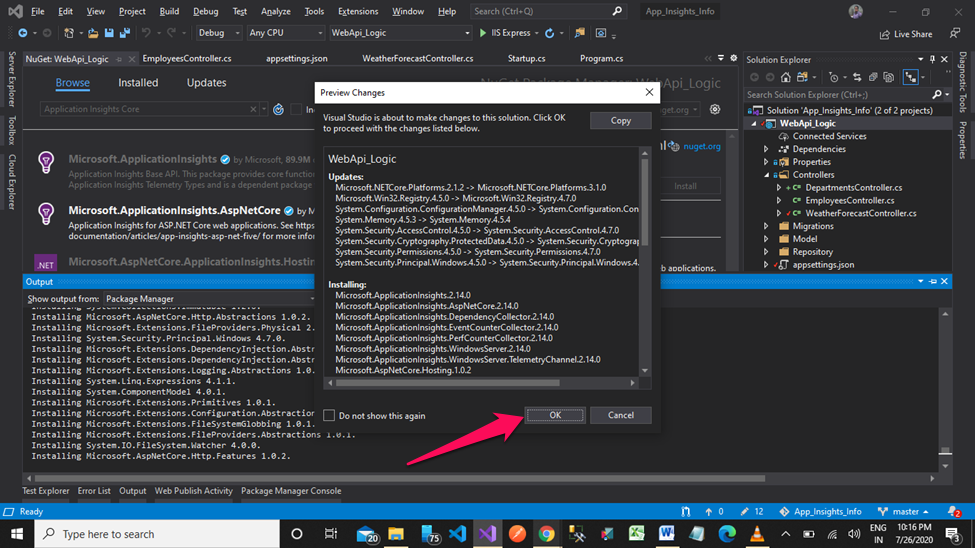
Step 16
Click on ‘OK’ to verify dependencies for AI. ASP.NET Core dependencies is prompted, as proven beneath.

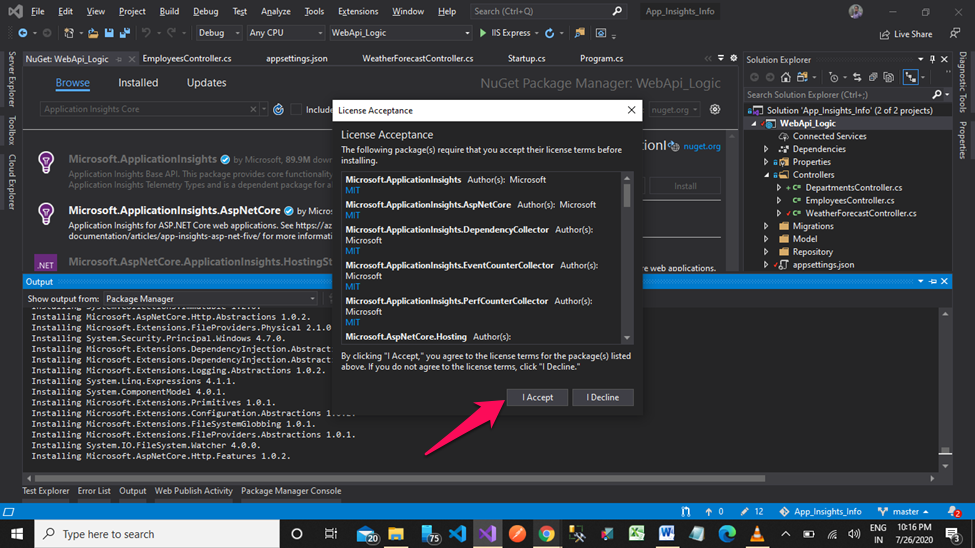
Step 17
Click on on the ‘I Settle for’ button for license acceptance.

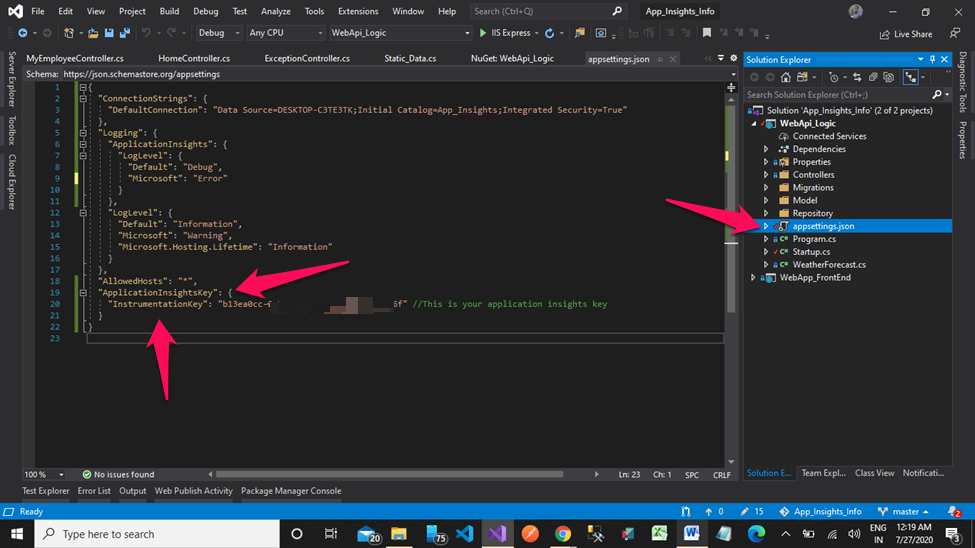
Step 18
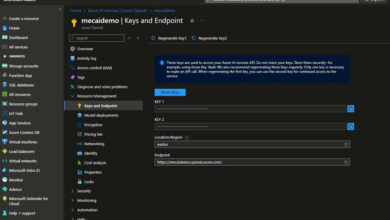
Now configure the applying instrumentation key in your appsettings.json file. (For those who’re utilizing .internet framework, you’ll want to configure in internet.config file below the app settings part).

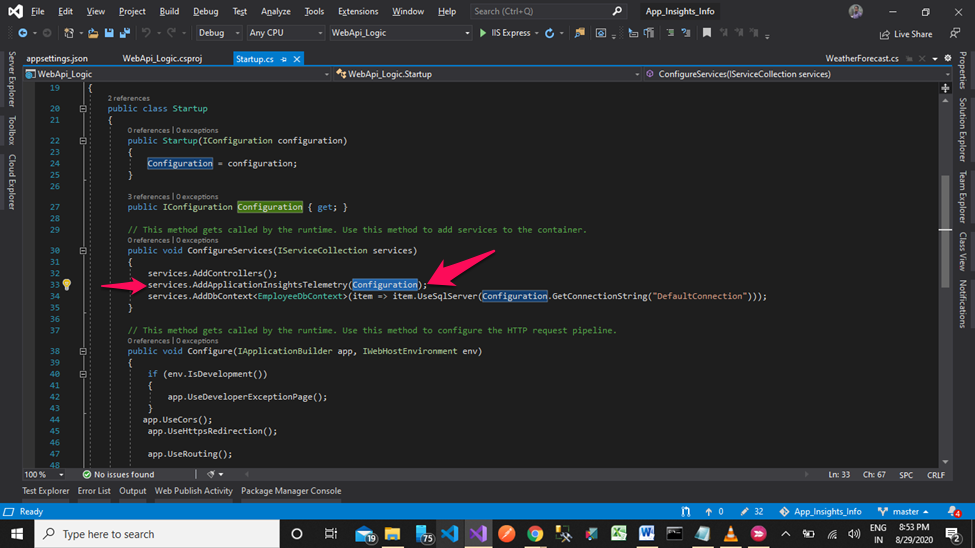
Step 19
Add utility insights telemetry in Startup.cs, as proven within the beneath screenshot.

Now the Native Atmosphere setup has been accomplished for Software Insights studying. Within the subsequent article, we’ll look into extra about how Software Insights efficiency and assist the developer repair bugs through the use of Visual Studio 2019.