How To Visualise Mapping Of Current Azure Sources
Introduction
More often than not it occurs that assets exist within the cloud and we wrestle to grasp the mapping of these assets. Understanding and visualizing mapping manually is a bit hectic activity.
So, to make this simple there’s an extension out there in Visual studio code i.e. ARM Template Viewer.
This extension will give a graphical illustration of the ARM template.
The right way to use this extension?
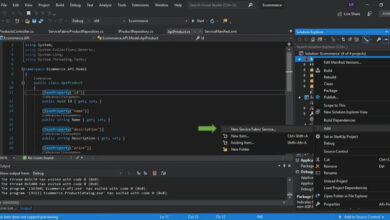
In Visual studio code, seek for ‘ARM template Viewer’ extension and set up it.
To make use of this extension, we have to have an ARM template of the assets.
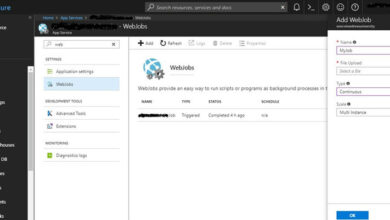
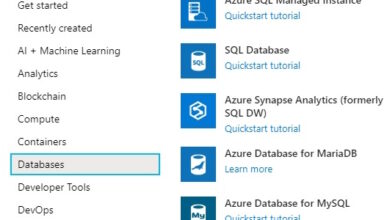
Right here, we shall be exporting an ARM template of the useful resource group which has a couple of azure elements that are linked with one another.
As soon as clicked on ‘Export Template’, it’ll generate ARM template which we might want to obtain.
It will obtain a zipper file that incorporates a parameter file together with a template file. Open the downloaded template file in VS code.
Click on on the ‘eye’ image (high proper nook) which is highlighted within the above screenshot and this gives you a preview of assets which can be there within the ARM template as under.
There are a few choices out there on the highest bar which is able to permit you to add a parameter file, presenting a distinct view as under.
I hope this text will assist you to visualise Azure assets.
Thanks for studying this text. Please share your feedback and evaluate for a similar.
Comfortable Designing ?.