Deploying Touchdown Pages Utilizing GitHub Actions And Azure Static Net Apps
On this article, you’ll discover ways to deploy and create a steady integration in GitHub utilizing GitHub actions and Azure static net apps.
First, we want a touchdown web page or static web site that solely makes use of HTML, CSS, and JS.
Within the GitHub repo, we have to create a workflow within the folder .github/workflows.
https://github.com/Mteheran/landingpagetoazure
My Workflow
On this workflow, we detect modifications over the principle department and pull requests towards this department. Within the property “app_location” it’s essential set the folder the place your app is situated or simply use “/” whether it is situated within the base path.
title: Azure Static Net Apps for Static Websites
on:
push:
branches:
- foremost
pull_request:
sorts: [opened, synchronize, reopened, closed]
branches:
- foremost
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.occasion.motion != 'closed')
runs-on: ubuntu-latest
title: Construct and Deploy Job
steps:
- makes use of: actions/checkout@v2
with:
submodules: true
- title: Construct And Deploy
id: builddeploy
makes use of: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets and techniques.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets and techniques.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR feedback)
motion: "add"
app_location: "/union" # App supply code path
skip_app_build: true
close_pull_request_job:
if: github.event_name == 'pull_request' && github.occasion.motion == 'closed'
runs-on: ubuntu-latest
title: Shut Pull Request Job
steps:
- title: Shut Pull Request
id: closepullrequest
makes use of: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets and techniques.AZURE_STATIC_WEB_APPS_API_TOKEN }}
motion: "shut"
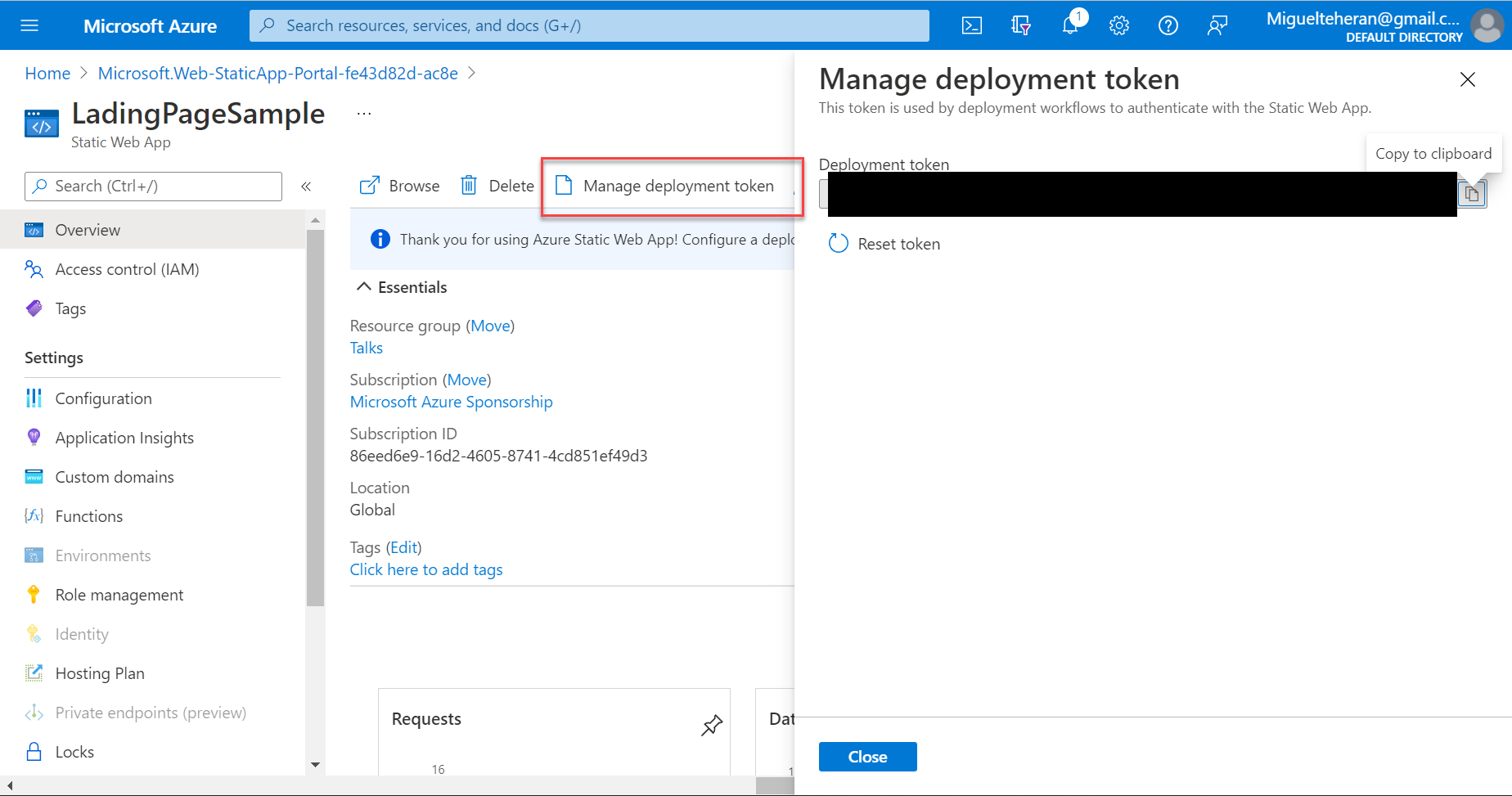
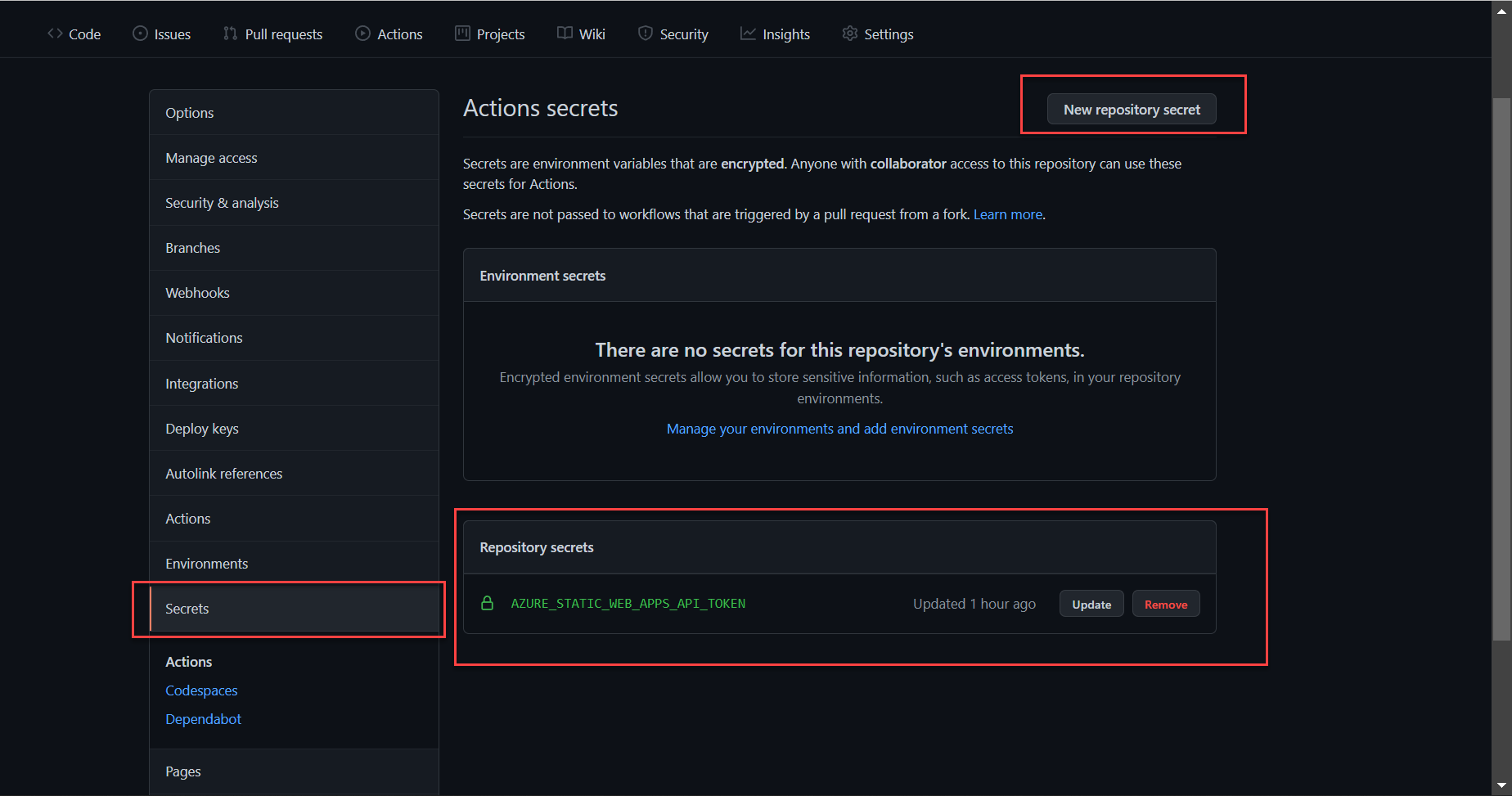
We’re utilizing the key AZURE_STATIC_WEB_APPS_API_TOKEN to deploy azure static net apps. After creating a brand new Azure static web site, you simply must get the token to deploy the positioning.
Within the settings of the venture, it’s essential create this key, copying the worth from Azure static net apps.

That is all of the steps that it’s essential carry out to have CI/CD in Github actions linked with Azure static net app.
After this setup you’ll deploy change routinely after a commit or merge in foremost department.
That is the pattern web site for this demo:
calm-bush-04ec74410.azurestaticapps.internet/
You possibly can test the repo in Github: