Configuring A Customized Area Title For Your Github Pages Web site Utilizing Azure App Service Domains
Introduction
This text appears at methods to configure the customized area identify in your Github Pages web site utilizing Azure service -App Service Domains. App Service Domains lets you buy and handle a website identify inside a couple of minutes. We’ll have a look at simplified area life cycle administration and buying and managing domains in your Azure Providers. So seize a cup of espresso and observe alongside by this text as much as the top, and it is possible for you to to configure the customized area identify in your very personal Github Web page web site.
Will probably be protecting the next matters:
- Step 1: Find out how to arrange a Github Web page
- Step 2: Find out how to buy a Customized Area identify by Azure App Service Domains(don’t be concerned may have one thing particular for college students)
- Step 3: Find out how to set up Dig for DNS Lookup.
- Step 4: Configuring the DNS document.
Step 1 – Find out how to arrange a Github Web page
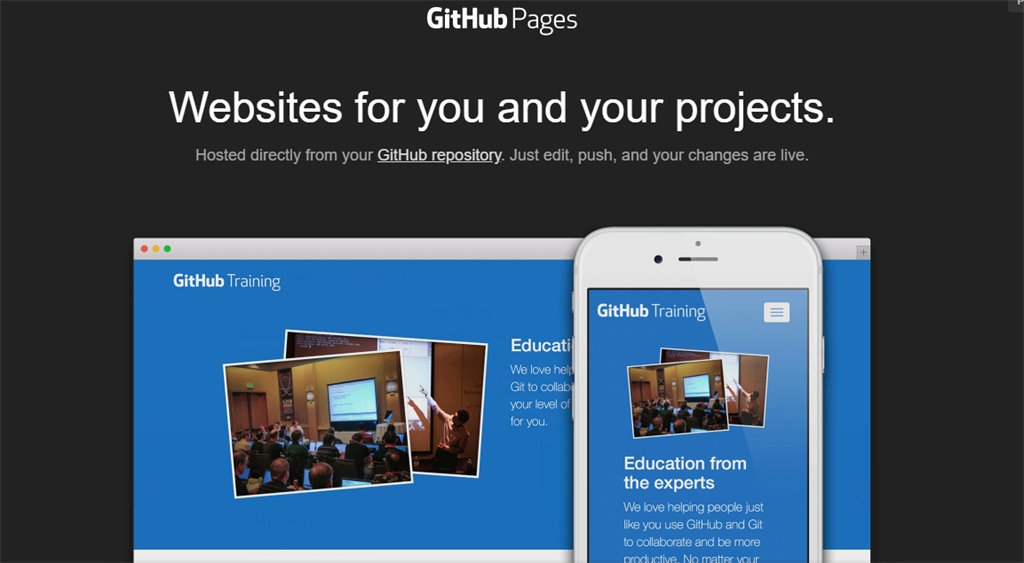
GitHub Pages are public webpages hosted and simply revealed by GitHub. The quickest approach to rise up and operating is through the use of the Jekyll Theme Chooser to load a pre-made theme. You’ll be able to then modify your GitHub Pages’ content material and elegance remotely by way of the net or regionally in your laptop.

The very very first thing that it’s worthwhile to do is to have a Github Web page (Word: if you have already got any web site and desires to configure a customized area for that so then you possibly can skip this step and may proceed with Step 2 that’s buying a customized area identify by Azure App Service Domains).
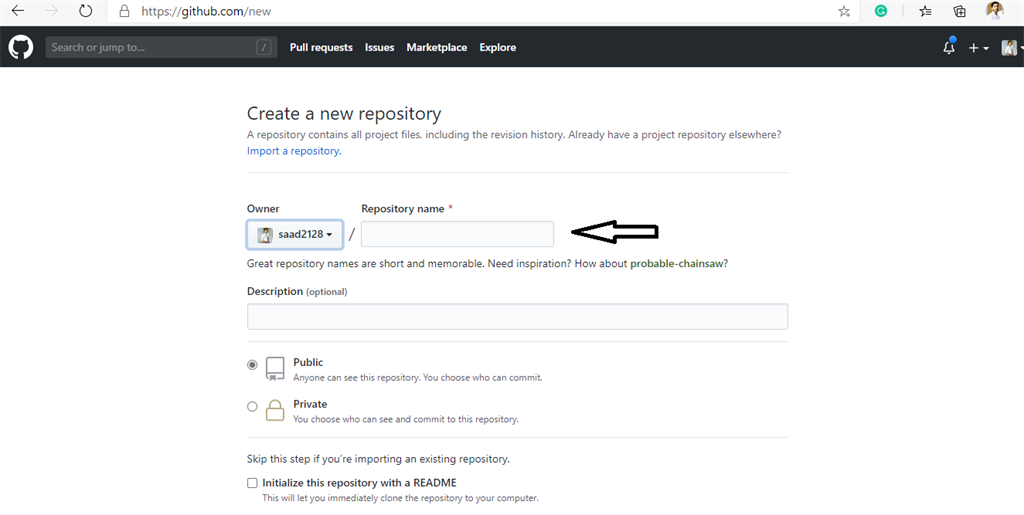
We’ve to create a brand new Repository on our Github account by the hyperlink https://github.com/new.

Within the repository identify, you need to sort your individual Github Username, like in my case its saad2128 however yours can be completely different. It’s a must to fill that repository identify with username.github.io .Right here, you’ll discover that the username can be your Github username and .github.io will stay the identical. I have already got one, so I’m not creating one other one and in my case, it is saad2128.github.io. After writing the repository identify, you might have created the repository.

After creating the repository, it is possible for you to to see an empty repository the place you possibly can add your web site code. It may be your portfolio or something you need to present one thing to the world. If you have no portfolio or web site obtainable to host now then you should use any of the themes obtainable on the Web to observe together with this text. (Word: Github Pages are appropriate to host static web sites or portfolios as much as restricted house, it isn’t most well-liked to make use of it for E-Commerce web sites or one thing like that).
Now you need to add the information of your challenge. There are two choices obtainable; you possibly can add the information utilizing Git instructions, or you possibly can merely add the information by the add button obtainable

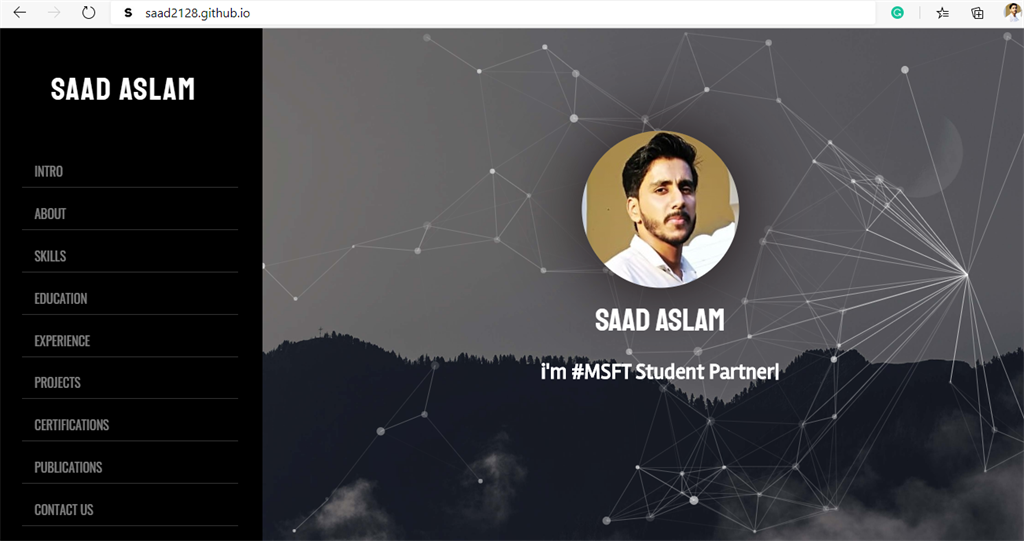
After importing the information, go to settings of the repository within the prime proper nook and scroll right down to Github Pages. Right here, you will notice a message displaying that your web site is revealed at username.github.io (Word: I’ve already configured customized area identify for my repository so it is displaying my customized area identify however in your case, it would present your username.github.io). You’ll be able to copy that hyperlink username.github.io and paste it in your browser and you may see that your web site is reside and hosted on Github.
Hurray!! you’ve got your Web site reside and being hosted on Github. However that is not the top. We’ve to provide our Web site a cool customized area identify in order that we are able to share it with our purchasers and recruiters in order that I’ll give a extra skilled look. Here is a screenshot of how your web site can be hosted with username.github.io, it’s earlier than configuring our customized area identify.

Step 2 – Find out how to Buy a Customized Area Title by Azure App Service Domains


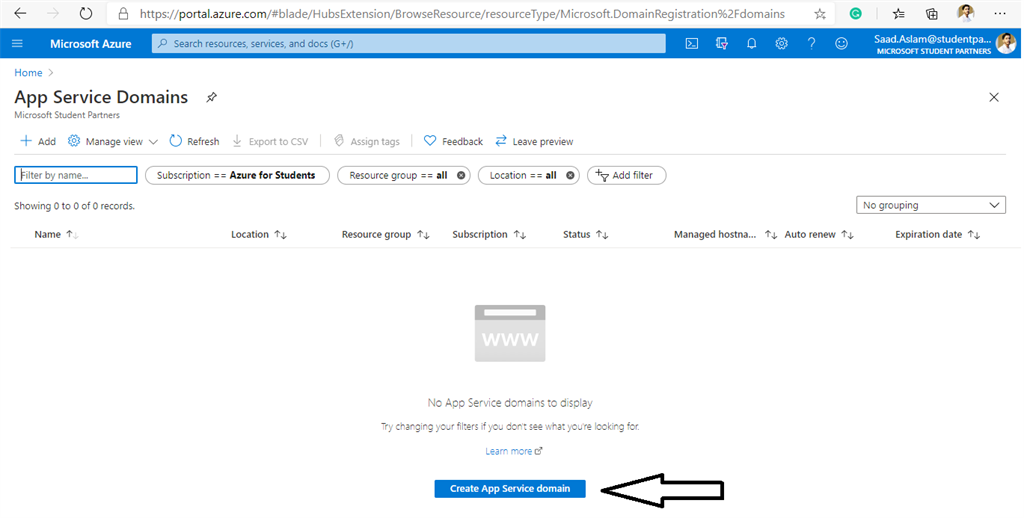
After you have logged in to your account, you will notice an Azure Portal. Within the search bar, search for App Service Domains.

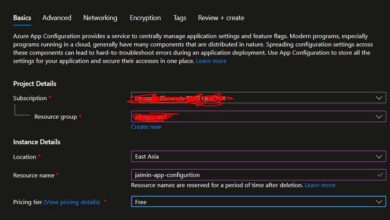
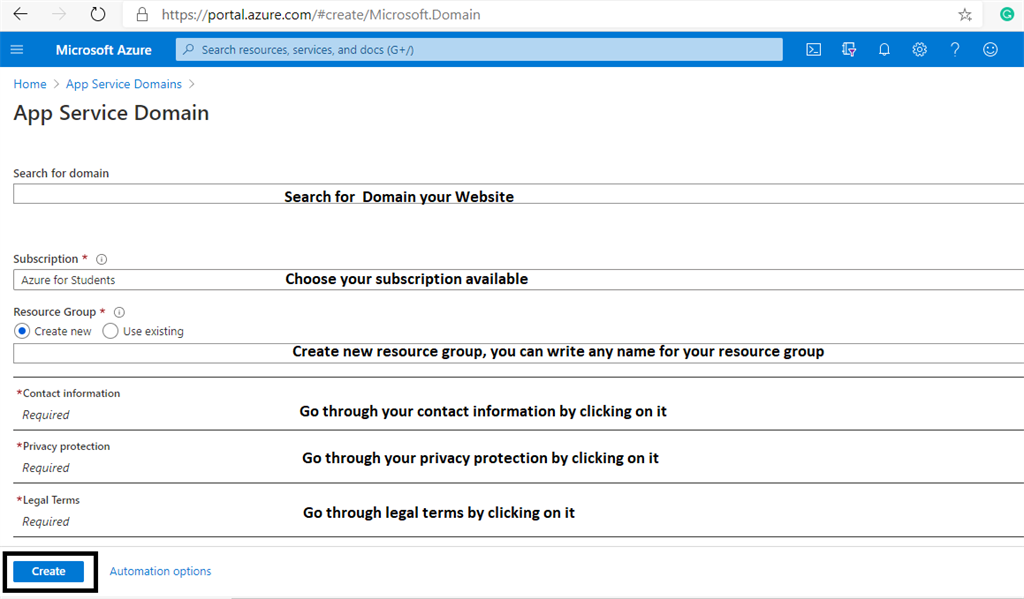
After clicking on Create App Service Area, you will notice a dashboard to seek for your customized area and select your subscription (within the case of scholars, it is going to be Azure for college students. In my case, I’ve used Visual Studio Enterprise Subscription ). Undergo your contact info, privateness safety, authorized phrases, after which click on on the Create button.

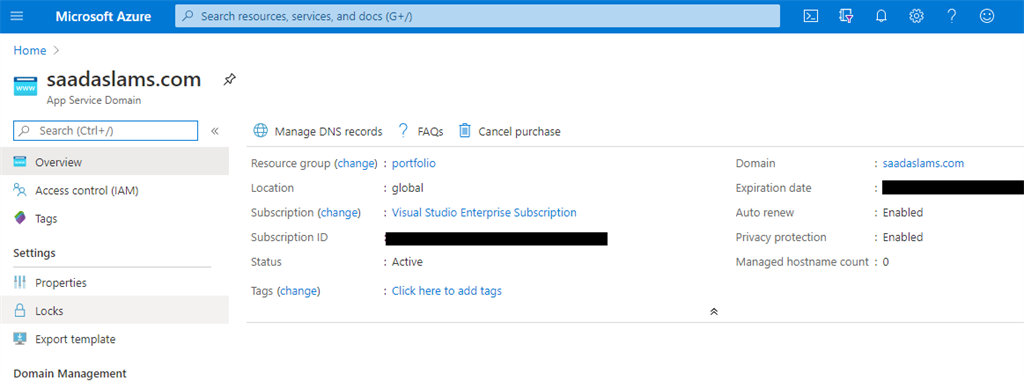
After clicking on create, it would take a few minutes for the deployment. Afterward, you possibly can your customized area identify particulars.

 . Now we’ve accomplished step 2.
. Now we’ve accomplished step 2.
Step 3 – Find out how to Set up Dig for DNS Lookup
The Area Title System(DNS) is the phonebook of the web. Net Browsers work together by Web Protocol Addresses.DNS interprets domains to IP addresses so browsers can load Web assets. Every machine related on the Web has a novel IP deal with that different machines use to search out the machine.
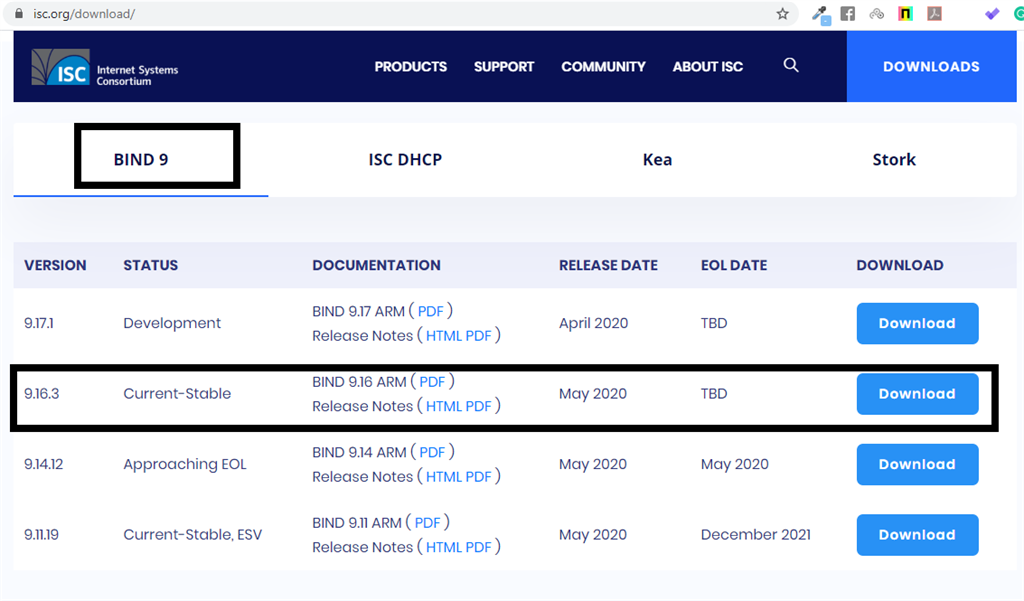
Obtain the dig command instrument for home windows and carry out superior DNS queries utilizing dig command on home windows. The dig command which comes as part of Linux could be very helpful for performing DNS lookups on domains and gives detailed info like TTL and sophistication sort. It’s now attainable to make use of the dig command on home windows additionally

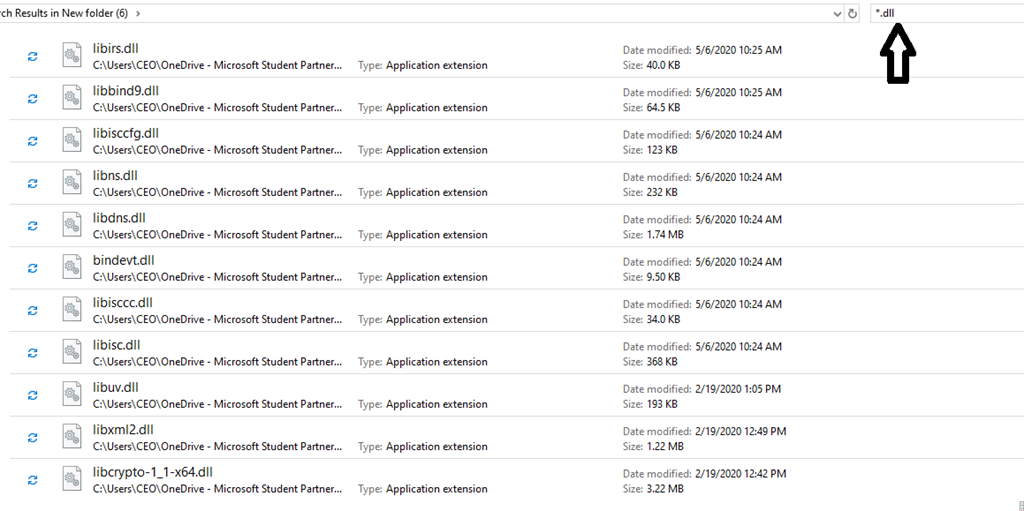
Whenever you obtain and extract the information, seek for .dll information and dig.exe within the folder and replica /paste all these 11 information in C:WindowsSystem32

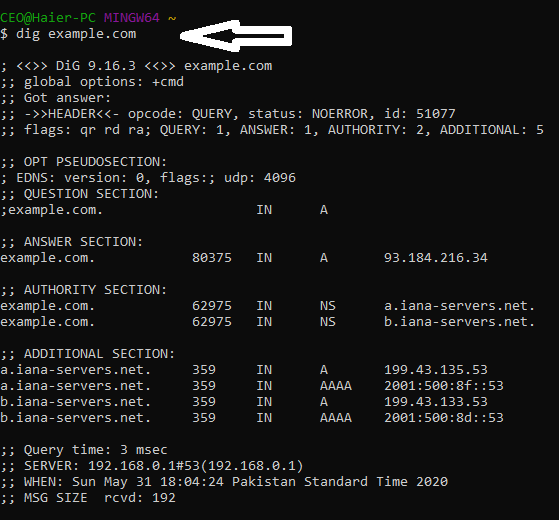
After that, open any command immediate. In my case, I’m utilizing Git Bash. sort dig instance.com.Right here, instance.com can be your area identify.


Step 4 – Configuring the DNS document
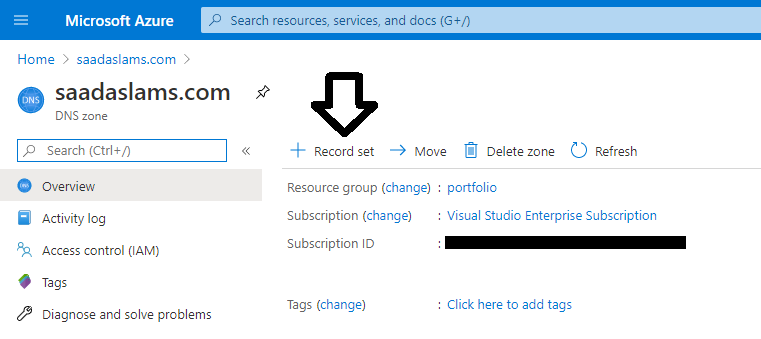
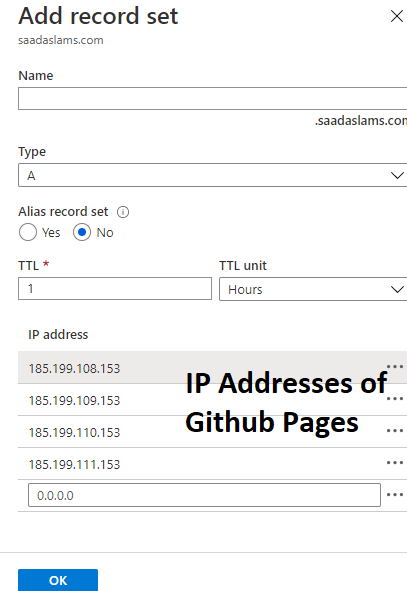
The final step is to configure the DNS document of your customized area in order that your area can be related to the Github Web page you created on the very begin of this Article. So once more let’s transfer to Azure Portal and click on on the Handle DNS Information. After clicking on it, you’ll DNS settings in your area. After that, click on on File Set.


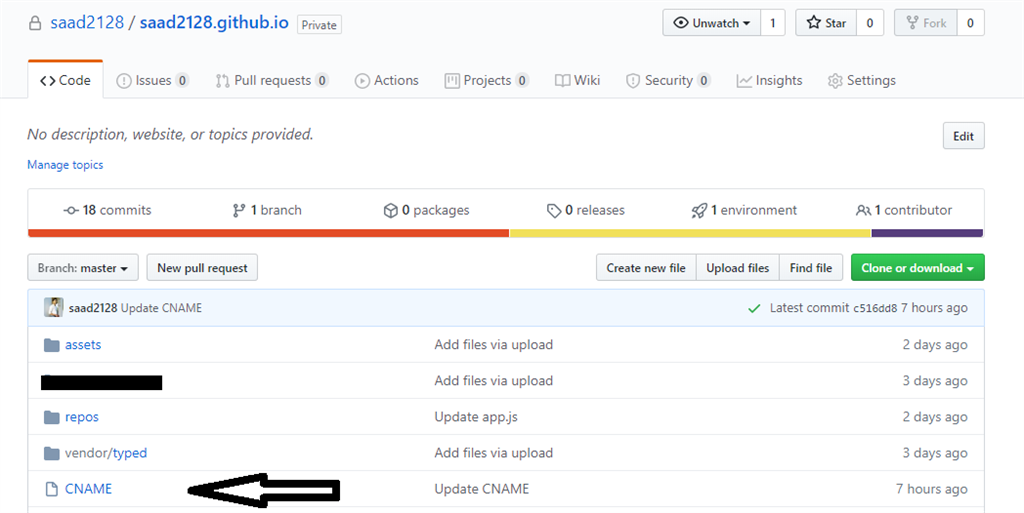
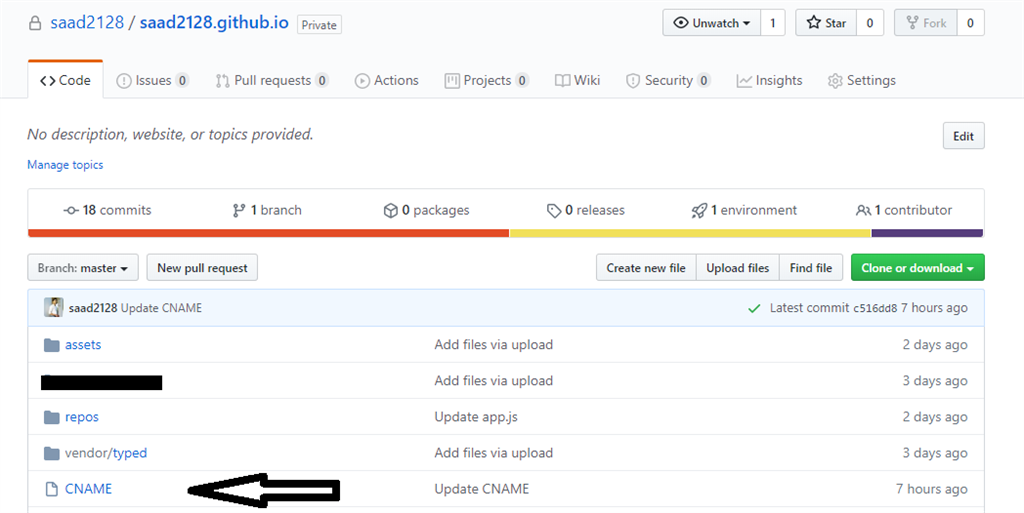
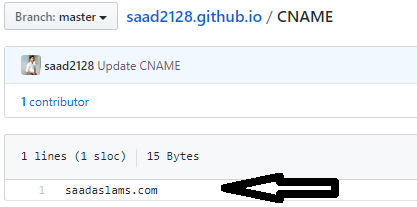
After that, as soon as once more return to your Github account and go to the basis folder of your repository you simply created at first of this text and create a brand new file named CNAME. All alphabets are capitalized. In that file, write the entire area identify of the configured DNS Settings.


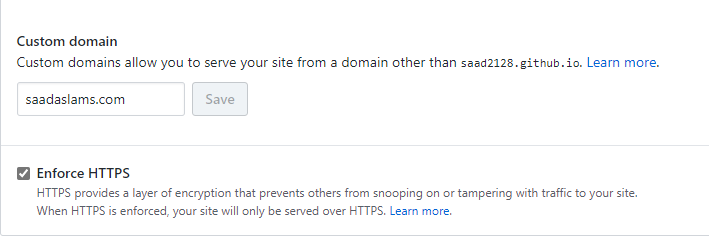
The final step is to go to settings of your Github Repository and scroll down Github Pages part, the place you need to write your area identify within the customized area part and reserve it and in addition click on on Implement HTTPS, which prevents others from tampering with site visitors to your web site.

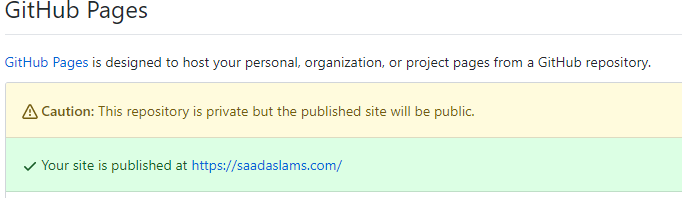
You’ll be able to see that the Github Web page reveals a message that your area has been hosted in your customized area.




Conclusion
What’s subsequent?
This text was meant to let you know the way to configure a customized area identify to your Github Web page utilizing Azure App Service Domains. Be happy to experiment alongside. Subsequent time, we have to have extra articles on Networking
Let’s get related…