Azure CDN With Azure Internet App – Entry To Font At CDN Has Been Blocked By CORS Coverage
Introduction
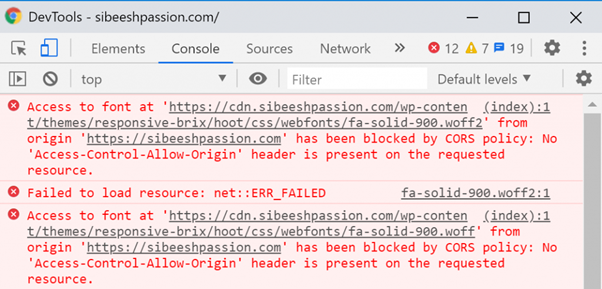
Working with Azure internet apps is at all times enjoyable. I used to be going through a CORS situation in my WordPress internet utility just lately. Right here on this submit, I’m going to share with you the answer that helped me. I used to be utilizing Azure CDN to serve all my recordsdata and all of the recordsdata have been loading fantastic besides the fonts and icons as a result of I used to be getting the CORS situation. Right here is the repair. Previous is the picture of my browser console, the place you possibly can see the error clearly.

CORS situation
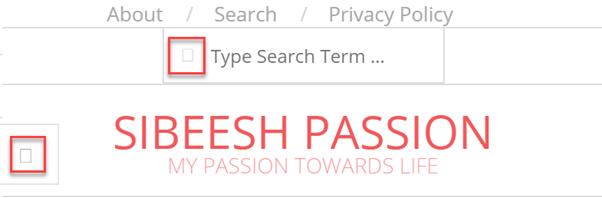
Right here is how my weblog appeared when the icons weren’t loading.

Lacking icons
Repair for “Acces to font CORS coverage situation”
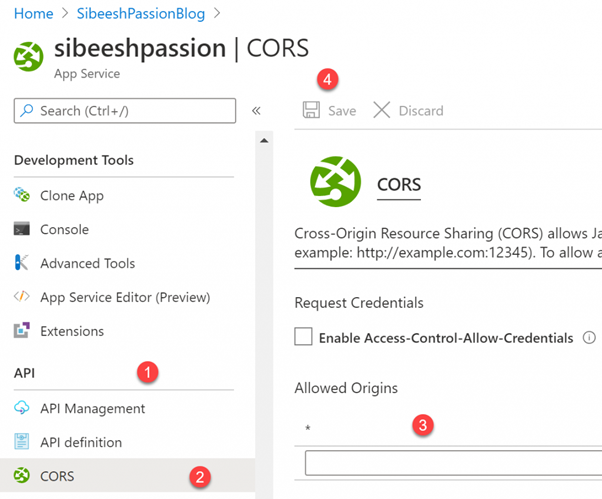
The very first thing to do is to permit requests from all of the origins, we will simply do that in Azure internet purposes. Simply login to your Azure portal, and go to your Azure internet utility. Click on on the CORS menu underneath API and * because the allowed origin.

Permit origins in Azure internet app
When you find yourself performed, simply click on on the Save button.
By default recordsdata with .woff2, .woff, and .ttf extensions will not be served by IIS in Azure App Service.
Azure app service IIS config
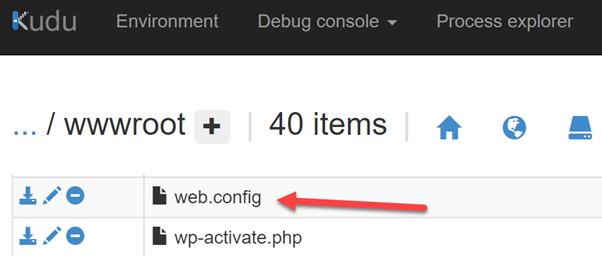
Now we must always edit our internet.config file with the configuration for these recordsdata. The net.config file shall be current within the root folder the place your index file is. You should utilize home windows explorer to FTP to get this file or use FTP purchasers corresponding to FileZilla or use the deployment instrument Kudu within the Azure portal.

There must be separate configuration entries for every font file varieties. We are going to add these configurations within the system.webServer tag which is the kid tag of configuration tag.
- <?xml model=“1.0” encoding=“UTF-8”?>
- <configuration>
- <system.webServer>
- <staticContent>
- <mimeMapfileExtension=“woff”mimeType=“utility/font-woff” />
- <mimeMapfileExtension=“woff2”mimeType=“utility/font-woff2” />
- <mimeMapfileExtension=“.ttf”mimeType=“utility/octet-stream” />
- <mimeMapfileExtension=“.ttc”mimeType=“utility/octet-stream” />
- <mimeMapfileExtension=“.otf”mimeType=“utility/octet-stream” />
- </staticContent>
- </system.webServer>
- </configuration>
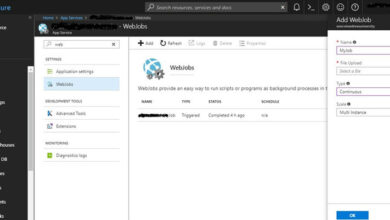
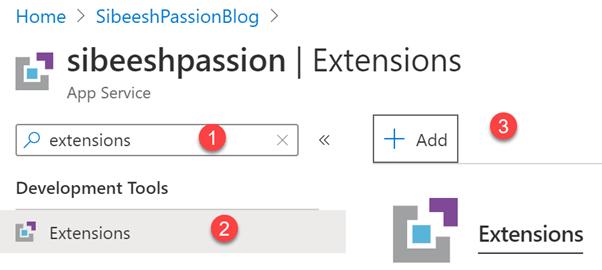
You can too do that by including the extension referred to as “Allow Static Internet Fonts”. So as to add an extension, click on on the Extensions menu from the left pan after which click on on +Add.

Add extension in Azure app
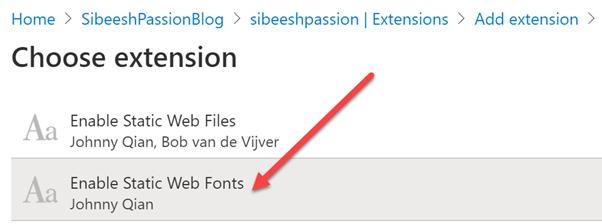
Now click on on the “Select extension” possibility and choose the “Allow Static Internet Fonts” extension.

Allow static internet fonts extension
Now settle for the authorized phrases and click on OK.
Conclusion
When you find yourself performed configuring, simply go to your Azure internet utility, it’s best to now see that each one the fonts and icons are loaded.
In regards to the Writer
Your flip. What do you suppose?
Thanks so much for studying. Did I miss something that you could be suppose which is required on this article? Might you discover this submit helpful? Kindly don’t forget to share your suggestions.
Kindest Regards
Sibeesh Venu